제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
Vue-Cli 설치 시 명령어 인식 불가 오류 발생하는 경우
상황
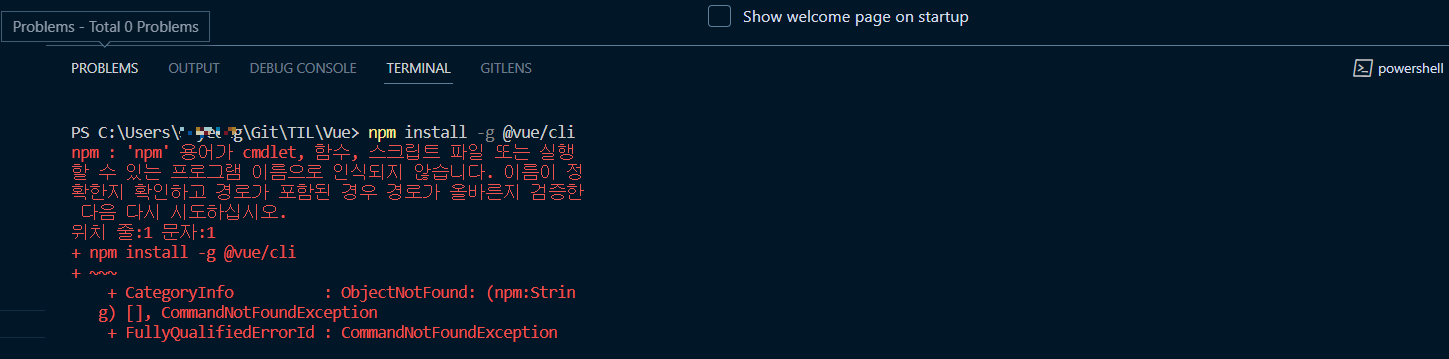
VSCode에 Vue.js 개발 환경을 구축하면서 터미널(Terminal)에서 npm 명령어로 Vue-Cli를 설치하려고 하니 아래 이미지와 같이 오류가 발생하였습니다.
- 설치 명령어: npm install -g @vue/cli

위 사진에 빨간색으로 안내되는 오류 메세지를 텍스트로 써보자면 아래와 같습니다.
"npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오."
원인
터미널의 기본 설정 및 구동되고 있는 터미널이 PowerShell이어서 발생하는 오류입니다.
해결 방법
이러한 경우 아래 방법을 적용하면 정상적으로 명령어가 인식되는 것을 확인하실 수 있습니다.
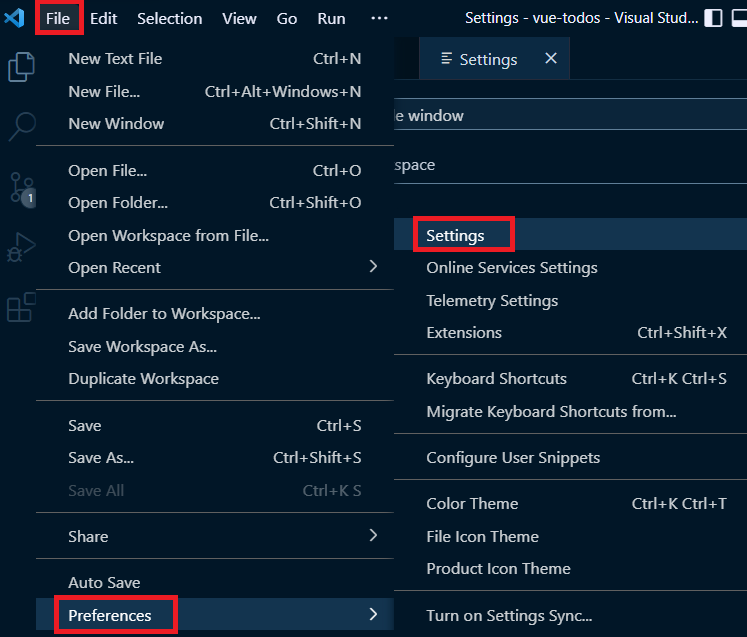
1. VSCode의 설정(Settings) 파일을 엽니다.
- 방법: 상단 메뉴의 File > Preferences > Settings

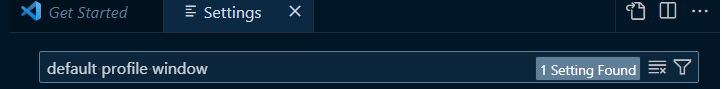
2. Settings의 검색 창에 'default profile window'를 검색합니다.

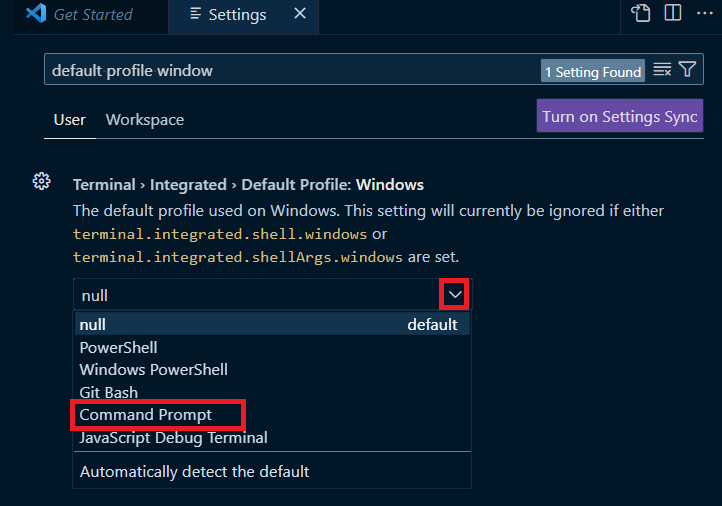
3. 'null'로 설정된 값을 'Command Prompt'로 설정한 후, 'Save As'를 진행합니다.

4. VSCode를 종료 후 재실행합니다.
5. 터미널(Terminal)에 Vue-Cli 설치 명령어를 다시 입력하고 실행시키면 정상적으로 설치되는 것을 확인하실 수 있습니다.
- 설치 명령어: npm install -g @vue/cli


'Programming > Etc.' 카테고리의 다른 글
| 인텔리제이(IntelliJ) 환경에 Git 설치 및 Github Repository 연동하기 (0) | 2023.01.13 |
|---|---|
| 웹 스토리지(Web Storage) - 로컬 스토리지(Local Storage), 세션 스토리지(Session Storage) (0) | 2023.01.10 |
| 웹(Web)에 구글 폰트(Google Font) 적용/사용하기 (0) | 2022.12.20 |
| VSCode에서 Git 계정 연동/설정하기 (0) | 2022.12.09 |
| VSCode 환경에 Git 설치 및 Github Repository 연동하기 (0) | 2022.11.16 |




댓글