제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
Vue.js를 이용하여 Todo List를 개발하면서 기본적인 이론을 공부하고 정리한 내용입니다.
웹 스토리지란?
HTML5에서 새로 공개된 방식의 데이터 저장소로 클라이언트에 데이터를 저장하는 공간을 의미합니다.
웹 스토리지에는 로컬 스토리지(Local Storage)와 세션 스토리지(Session Storage)가 있습니다.
웹 스토리지는 Key와 Value의 쌍(Pair) 형태로 데이터가 저장되며, Window 객체의 프로퍼티로 존재합니다.
웹 스토리지와 쿠키
쿠키(Cookie)와 웹 스토리지는 기능 자체만 본다면 유사한 편이나 저장 공간의 크기가 다르다는 것이 가장 큰 차이점입니다. 쿠키와 웹 스토리지 모두 브라우저에 따라 최대 용량이 아래 기입된 용량과 다를 수 있습니다.
- 쿠키(Cookie): 최대 약 4KB
- 웹 스토리지(Web Storage): 최대 약 5MB
로컬 스토리지(Local Storgae)
데이터
- 키(Key)와 값(Value)가 쌍(Pair)을 이룬 형태로 데이터를 저장
- 도메인/포트/프로토콜이 다른 경우 접근 불가
- 브라우저에 반영구적으로 데이터를 저장하여 브라우저가 종료되어도 데이터 유지
사용 방법
// 형식
localStorage.API(매개 변수)
// 예시
localStorage.setItem("202301032008", "test data");
localStorage.clear();
API List
- setItem(key, value): Key와 Value을 LocalStorage에 추가
- getItem(key): Key에 해당하는 Value을 Local Storage에서 획득
- removeItem(key): Key에 해당하는 Key와 Value를 Local Storage에서 제거
- clear(): Local Storage 내 데이터 전체 제거
- key(index): index에 해당하는 Key를 Local Storage에서 획득
- length: Local Storage에 저장된 Key:Value 쌍의 개수 획득
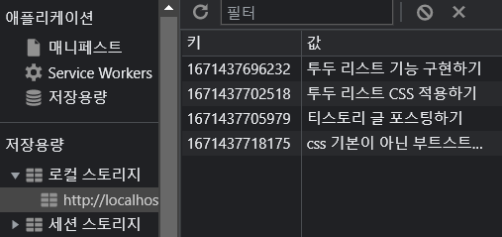
확인 방법
- 키보드 내 'F12' 버튼 클릭 (개발자 도구 접근)
- 애플리케이션 메뉴 선택
- 저장용량 카테고리 하위의 '로컬 스토리지'에서 확인할 도메인 선택

세션 스토리지(Session Storgae)
데이터
- 키(Key)와 값(Value)가 쌍(Pair)을 이룬 형태로 데이터를 저장
- 도메인/포트/프로토콜이 다른 경우 접근 불가
- 현재 활성화된 탭에 제한적으로 데이터를 저장
- 같은 페이지라도 다른 탭에서 각각 활성화되어 있으면 데이터 공유 불가
- 페이지를 새로고침할 때는 데이터가 보존되나 탭을 닫고 새로 열 때 저장된 데이터 사라짐
- Local Storage보다 제한적이기 때문에 자주 사용되지 않음
사용 방법
// 형식
sessionStorage.API(매개 변수);
// 예시
sessionStorage.setItem("202301032015", "test session data");
sessionStorage.clear();
API List
- setItem(key, value): Key와 Value을 LocalStorage에 추가
- getItem(key): Key에 해당하는 Value을 Local Storage에서 획득
- removeItem(key): Key에 해당하는 Key와 Value를 Local Storage에서 제거
- clear(): Local Storage 내 데이터 전체 제거
- key(index): index에 해당하는 Key를 Local Storage에서 획득
- length: Local Storage에 저장된 Key:Value 쌍의 개수 획득
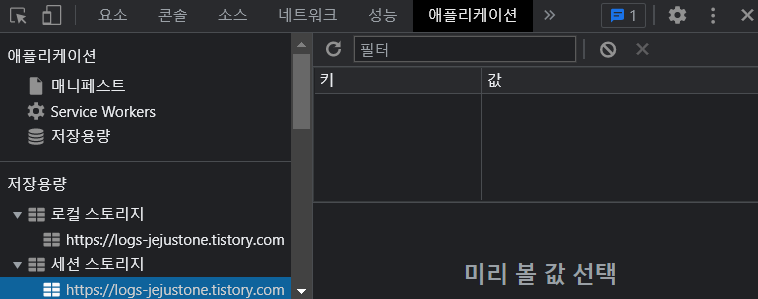
확인 방법
- 키보드 내 'F12' 버튼 클릭 (개발자 도구 접근)
- 애플리케이션 메뉴 선택
- 저장용량 카테고리 하위의 '세션 스토리지'에서 확인할 도메인 선택

References

'Programming > Etc.' 카테고리의 다른 글
| MySQL 및 Workbench 설치하기- 스프링부트(Spring Boot) DB 구축 (0) | 2023.01.16 |
|---|---|
| 인텔리제이(IntelliJ) 환경에 Git 설치 및 Github Repository 연동하기 (0) | 2023.01.13 |
| 웹(Web)에 구글 폰트(Google Font) 적용/사용하기 (0) | 2022.12.20 |
| VSCode에서 Git 계정 연동/설정하기 (0) | 2022.12.09 |
| VSCode 환경에 Git 설치 및 Github Repository 연동하기 (0) | 2022.11.16 |




댓글