
오늘의 실습 목표는 "임시 비밀번호 발급 기능 만들어보기!" 입니다.
본 게시글에서 다루는 사항은 임시 비밀번호 발급 기능을 구현하기 위해 기획/설계하는 과정입니다.
임시 비밀번호 발급 기능 구현하기 - 기획/설계
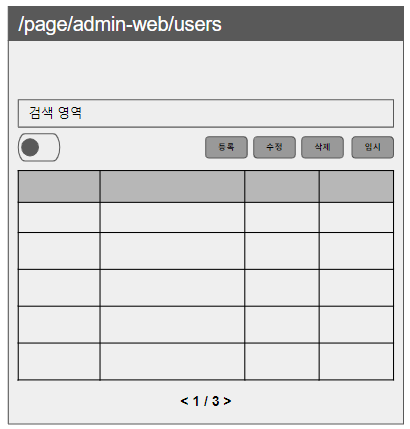
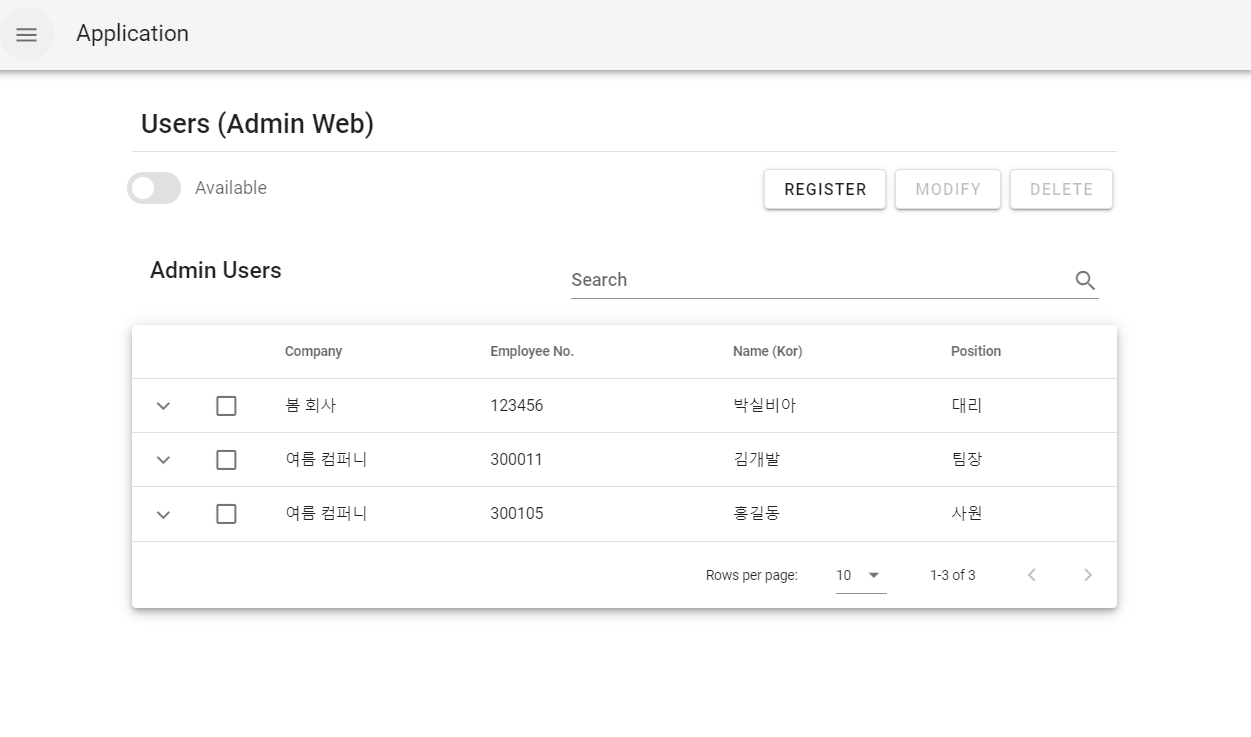
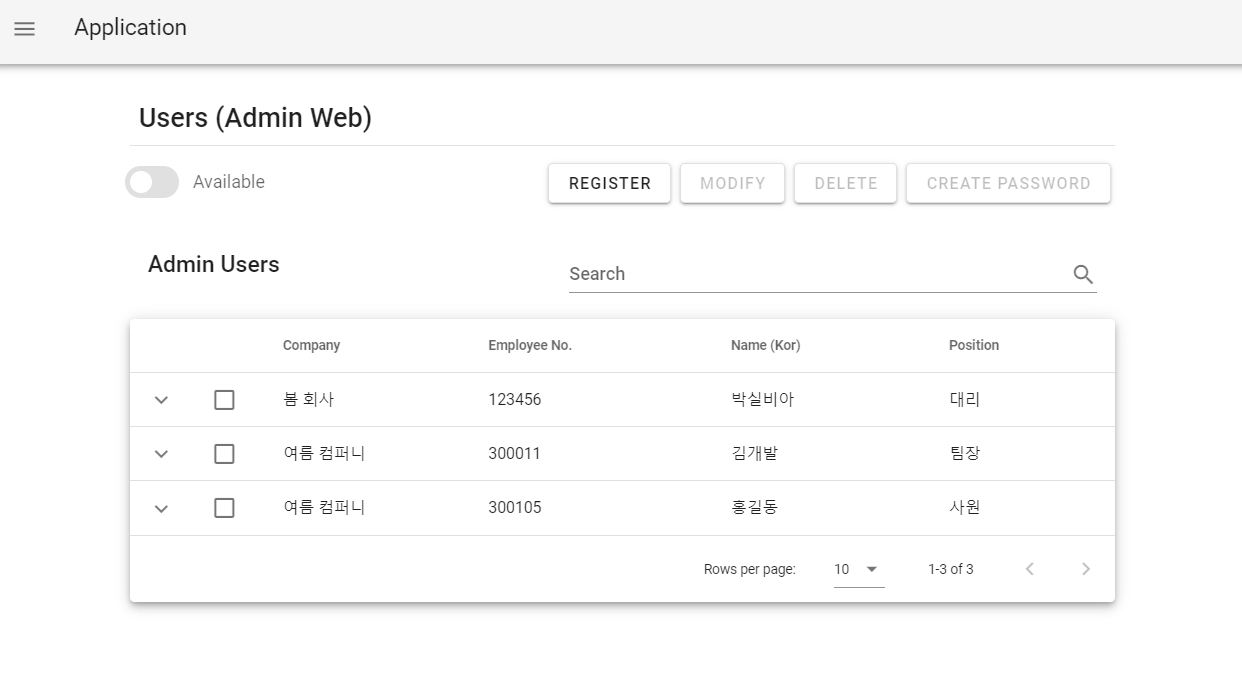
UI/UX
우측 상단의 사용자 조작 버튼 그룹에 '임시 비밀번호 발급' 버튼 추가
Before

After

기능
임시 비밀번호
관리자 포털 사용자 관리 페이지에서 선택한 사용자의 임시 비밀번호를 발급
- 팝업창으로 임시 비밀번호 오클릭을 방지하기 위해 팝업창 프로세스 추가
- 난수 생성을 통해 임시 비밀번호를 발급
- 발급된 임시 비밀번호는 7일간만 사용 가능, 그 기간 안에 변경해야 함
- 발급된 임시 비밀번호는 사용자에게 따로 공지해야함
- (현재) 관리자에게 팝업으로 알려주면, 직접 사용자에게 가이드하는 형태
- (예정) 등록된 사용자의 이메일로 생성된 임시 비밀번호와 비밀번호 변경 기한 알림
결과 이미지
Before

After


'Programming > Vue' 카테고리의 다른 글
| [실습] 뷰(Vue)로 임시 비밀번호 발급 기능 구현하기 - REST API 연동 테스트 (0) | 2023.03.09 |
|---|---|
| [실습] 뷰(Vue)로 임시 비밀번호 발급 기능 구현하기 - UI 및 기능 개발 (0) | 2023.03.08 |
| [실습] 뷰(Vue)로 설정 화면 구현하기 - Backend(REST API) 연결하기 (0) | 2023.03.03 |
| [실습] 뷰(Vue)로 설정 화면 구현하기 - UI/Layout 구현하기 (0) | 2023.03.02 |
| [실습] 뷰(Vue)로 설정 화면 구현하기 - 기획/설계하기 (0) | 2023.03.01 |




댓글