제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
Vue 프로젝트에 Bootstrap 설치 후 스킨이 적용되지 않는 문제
상황
지난 글에서 "Vue 프로젝트에서 Bootstrap 연동하기"라는 글로 Vue 프로젝트에서 Bootstrap을 사용할 수 있도록 설치 및 연동, 마지막으로 테스트하는 작업까지 설명했습니다.
처음부터 깔끔하게 설치 및 정상 동작까지 완벽하게 됬으면 좋았겠지만, 설치 후 Bootstrap의 스킨들이 적용되지 않는 문제가 있었습니다.
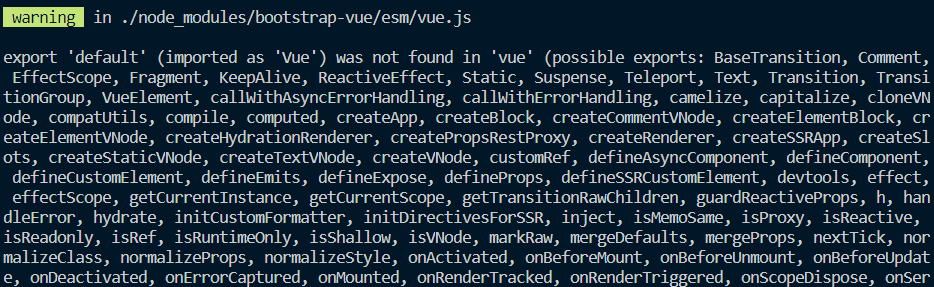
콘솔창을 보니 아래와 같이 Warning message도 있더라구요.

원인
제가 생성한 Vue 프로젝트는 Vue3를 기본으로 하는 프로젝트이나 설치한 Bootstrap은 3이 아닌 그 이전 버전을 설치해서 발생하는 문제였습니다.
해결 방법
Vue의 버전과 Bootstrap의 버전에 맞게 설치하면 정상적으로 구동합니다.
1. 기존에 설치된 Bootstrap-vue를 터미널에서 명령어를 통해 제거한다.
정상적으로 제거되었는지 확인하고 싶다면, node_modules 폴더 하위에 해당 폴더가 제거됨을 확인할 수 있습니다.
- 명령어: npm uninstall bootstrap-vue
2. Bootstrap-vue-3을 터미널에서 명령어를 통해 새롭게 설치한다.
- 명령어: npm install bootstrap-vue-3
3. Vue 프로젝트를 구동하여 정상적으로 Bootstrap 스킨이 적용되는지 확인한다.
저의 경우, 위 작업을 하고 나니 콘솔창에 표시되던 위에서 언급한 Warning message도 표시되지 않았습니다.

'Programming > Vue' 카테고리의 다른 글
| 뷰(.vue) 파일 구조 - 싱글 파일 컴포넌트 체계 (0) | 2022.11.18 |
|---|---|
| 뷰(Vue) 프로젝트(폴더, 디렉토리) 구조 (0) | 2022.11.17 |
| 뷰(Vue) 프로젝트에서 부트스트랩(Bootstrap) 연동하기 (0) | 2022.11.14 |
| 뷰(Vue) 파일 추가 후, "Parsing error: No Babel config file detected for" 오류 해결 방법 (0) | 2022.11.11 |
| VSCode로 뷰(Vue.js) 프로젝트 생성 및 구동하기 (0) | 2022.11.10 |




댓글