제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
Vue.js 개발하기 위한 환경 구축을 완료했다면,
신규 프로젝트를 생성하여 환경 구축이 정상적으로 진행되었는지 테스트하는 작업을 수행합니다.
프로젝트를 새로 생성하지 않아도 된다면 각 프로젝트에 맞게 구동 하여 정상 동작 여부를 테스트해보시면 됩니다.
VSCode 내 Vue.js 프로젝트 생성하기
1. VSCode에서 터미널(Terminal)을 킵니다.
- 키보드: Ctrl + Shift + `
- 마우스: 상단 메뉴의 Terminal > New Terminal 클릭
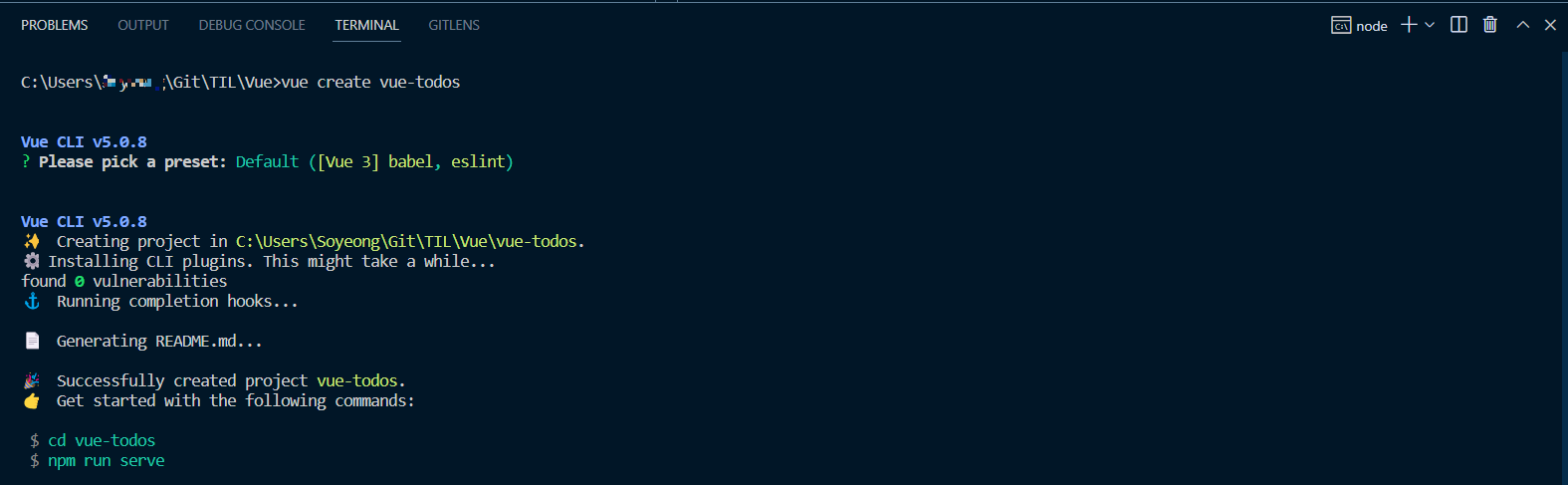
2. 터미널에서 Vue 프로젝트를 생성하는 명령어를 입력 후 실행합니다.
- 명령어: create vue 프로젝트명
- 예시: create vue vue-todos
- 주의 사항: 프로젝트 이름으로 대문자 사용 불가
3. Vue 3와 Vue 2 선택하라는 내용이 터미널에 표시되면, 진행하고자 하는 Vue 버전을 키보드로 선택합니다.
4. 정상적으로 Vue 프로젝트가 생성되면 아래와 같이 터미널에서 구동하는 명령어 안내가 표시됩니다.
- 구동 명령어: npm run serve

VSCode로 Vue.js 프로젝트 구동하기
Vue.js 프로젝트가 생성되어 있어야 진행할 수 있는 단계입니다.
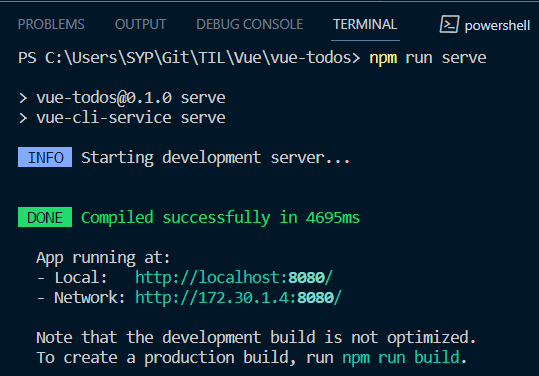
1. 기존에 사용하던 터미널에서 프로젝트 생성 후 가이드 된 명령어 2개를 수행합니다.
- 생성된 프로젝트의 디렉터리로 접근 명령어: cd 프로젝트명
- 접근한 프로젝트의 구동 명령어: npm run serve

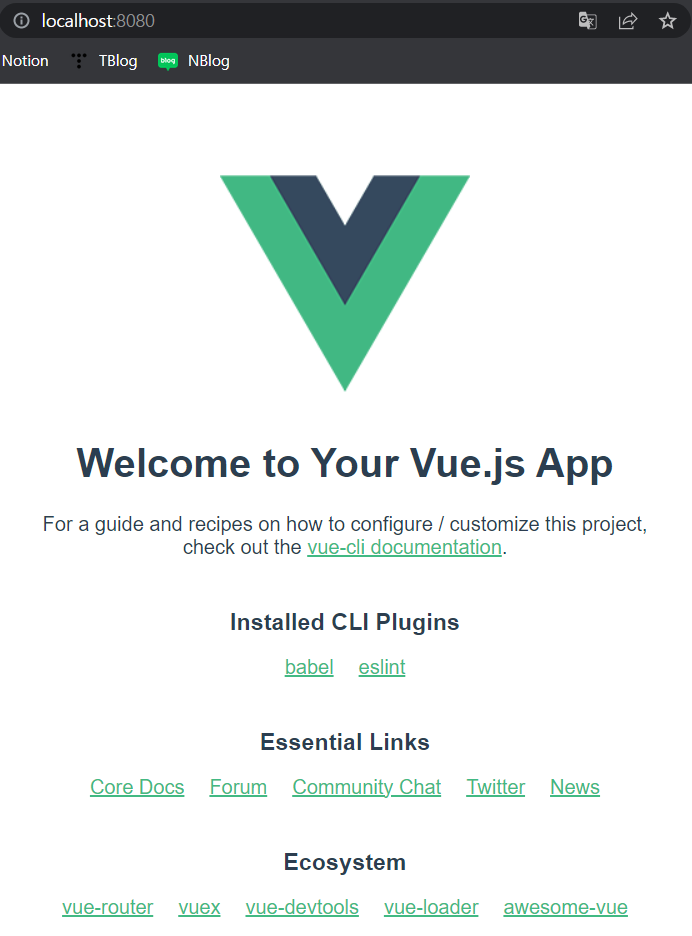
2. 터미널에서 'DONE'으로 수행 결과가 안내되면, Local로 표시된 경로를 웹 브라우저에서 띄워 정상동작 여부를 확인합니다.
- 주소: http://localhost:8080/

3. 구동 중인 Vue 프로젝트를 멈추고 싶다면, 아래의 커맨드 명령어를 입력하면 됩니다.
- 키보드 명령어: 'Ctrl + C' 후 Y 입력

'Programming > Vue' 카테고리의 다른 글
| 뷰(Vue) 프로젝트에 Bootstrap 설치 후 적용이 안되는 문제 해결 방법 (0) | 2022.11.15 |
|---|---|
| 뷰(Vue) 프로젝트에서 부트스트랩(Bootstrap) 연동하기 (0) | 2022.11.14 |
| 뷰(Vue) 파일 추가 후, "Parsing error: No Babel config file detected for" 오류 해결 방법 (0) | 2022.11.11 |
| "'vue-cli-service'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다." 오류 해결 방법 (0) | 2022.11.09 |
| VSCode로 뷰(Vue.js) 개발 환경 구축하기 (2) | 2022.11.07 |




댓글