제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
본 게시글에서는 관리자/직원 전용 웹 어플리케이션을 구현하기에 앞서 UI/UX, Layout을 기획/설계하는 과정을 기록합니다.
웹 어플리케이션 기획/설계하기 - 프론트엔드(Font-end)
관리자/직원 전용 웹 어플리케이션을 구축하기 위해 사이드바가 있는 구성의 웹 어플리케이션을 기획하였습니다.
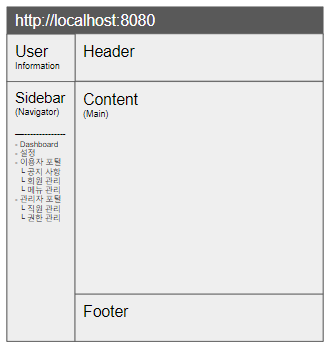
UI/UX

기능
Web Application을 구성하는 각 요소에 대한 설명은 위 UI/UX에서 위에서 아래로, 좌에서 우의 방향으로 작성하였습니다.
- Header: Web Application의 상단부에 위치한 고정 영역
- 관리자 Web Application의 타이틀 표시
- Sidebar의 Show/Hide 기능을 지닌 버튼 제공
- Sidebar: Web Application의 좌측부에 위치한 영역으로 Content에 표시할 메뉴가 리스트업된 영역
- User Information: 로그인한 사용자의 정보가 표시되는 영역
- 기본적으로 로그인한 사용자의 사진, 이름, 계정 ID/E-mail을 표시
- 별도의 메뉴로 사용자관련 설정 기능 제공
- Menu: Content에 표시할 내용이 리스트업된 메뉴 영역
- 최대 Depth는 두단계까지 구성되며 이후 컨텐츠 기획에 따라 변동될 수 있음
- User Information: 로그인한 사용자의 정보가 표시되는 영역
- Content: Web Application의 우측부에 위치한 영역으로 실질적인 내용이 표시되는 영역
- Footer: Web Application의 하단부에 위치한 고정 영역
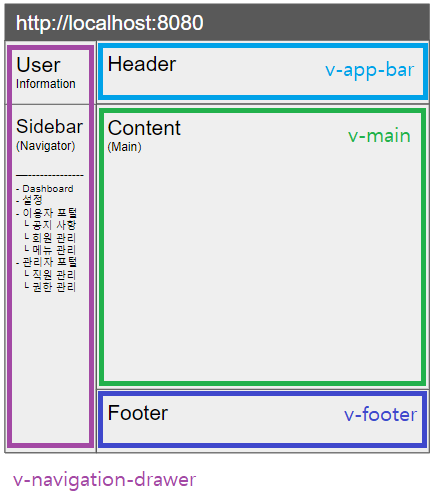
Layout

Web Application은 크게 4가지 영역으로 구분하여 Layout이 구성되어 있습니다.
Vue의 플러그인으로 Vuetify를 사용하기 때문에 전반적으로 <v-%> 태그를 사용하여 설명합니다.
- v-app: Web Application 최상위 태그 (Root tag)
- v-app-bar: Web Application의 Header 영역
- v-navigation-drawer: Web Application의 Sidebar/Menu 영역
- v-main: Web Application의 Main Content 영역
- v-footer: Web Application의 Footer 영역
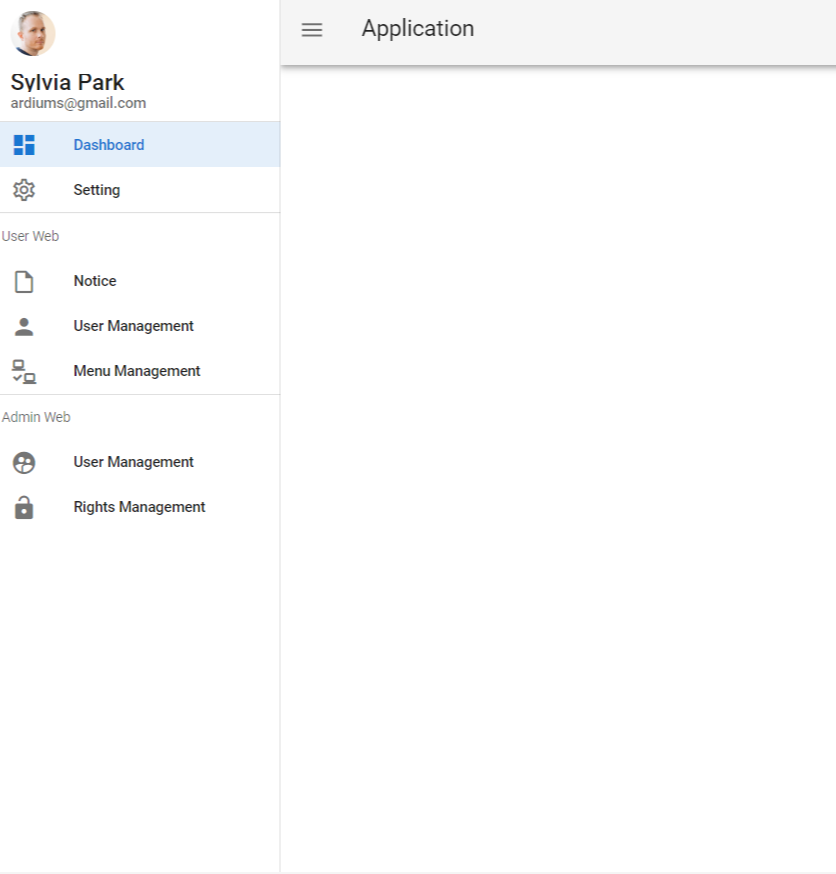
결과 이미지
구현하기에 앞서 본 글에서 기획/설계한 사항을 따라하시면 아래와 같이 웹 어플리케이션의 레이아웃을 구현하실 수 있습니다.







댓글