제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
Bootstrap 설치 및 적용 후 빌드시 발생한 오류
상황
VSCode에 개발 환경이 모두 구축되고 난 후, Bootstrap 추가 설치 및 코드 적용시 Module을 찾을 수 없다는 오류가 발생하는 경우가 있습니다.
저의 경우, 잘 사용하고 있다가 Vuetify 설치 시도 후 취소하니 발생한 오류였습니다.
- 사용했던 명령어: vue add vuetify

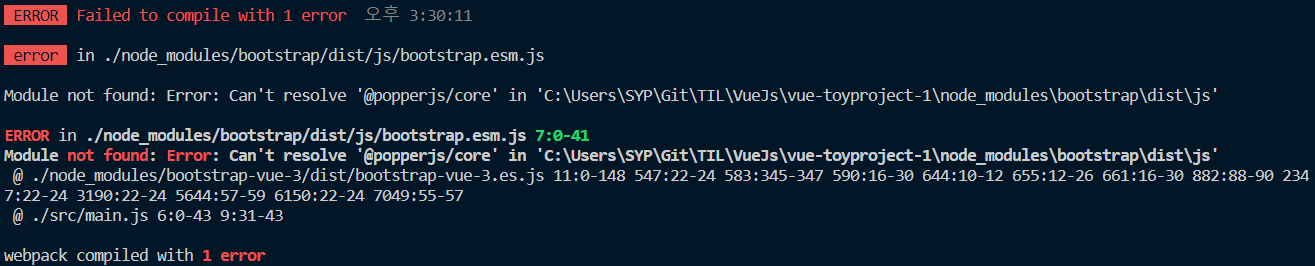
위 사진에 안내되는 오류 메세지를 텍스트로 써보자면 아래와 같습니다.
Module not found: Error: Can't resolve '@popperjs/core' in '경로'
해결 방법
다양한 해결 방법이 있겠지만 저의 경우 가장 간단한 방법인 문제가 발생하는 요소에 대해서만 재설치하는 방법으로 본 문제를 해결하였습니다.
1. VSCode에서 터미널(Terminal)을 킵니다.
- 키보드: Ctrl + Shift + `
- 마우스: 상단 메뉴의 Terminal > New Terminal 클릭
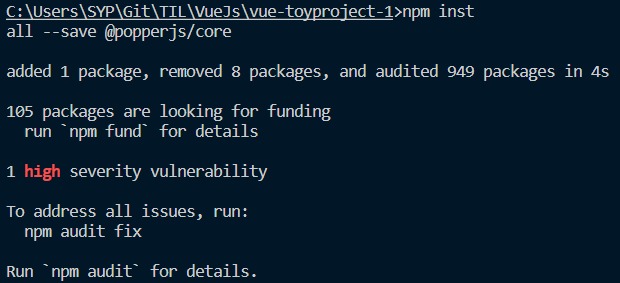
2. 터미널에 '@popperjs/core' 재설치 명령어를 입력 후 실행합니다.
- 명령어: npm install --save @popperjs/core
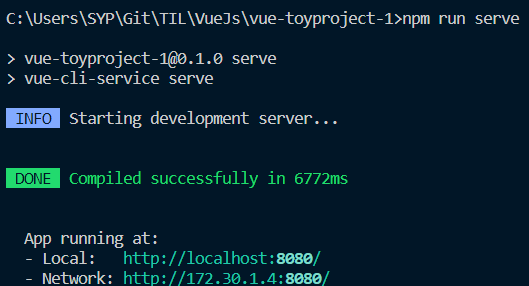
3-1. 정상적으로 설치가 된 경우, 다시 구동 명령어를 입력 후 실행하여 정상적으로 동작하는지 확인합니다.
- 명령어: npm run serve

3-2. 정상적으로 설치가 되지 않고 '1 high severity vulnerability' 라고 표시되는 경우,
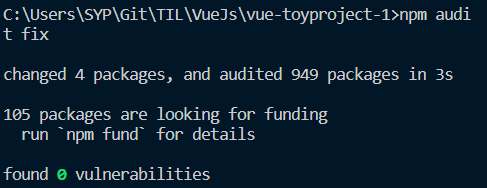
해당 이슈를 해결하기 위해 터미널 창에 안내된 'npm audit fix' 명령어를 추가적으로 실행합니다.
- 명령어: npm audit fix

정상적으로 이슈가 해결되었다면 아래와 같이 안내창이 표시됩니다.

3-1의 단계를 재수행하여 정상적으로 구동되는지 확인합니다.

'Programming > Vue' 카테고리의 다른 글
| [실습] 뷰(Vue)로 관리자/직원 전용 Web Application 개발하기 - 프론트엔드(Font-end) 기획/설계하기 (0) | 2022.12.29 |
|---|---|
| [실습] 뷰(Vue.js)로 관리자/직원 전용 Web Application 개발하기 - 프론트엔드(Font-end) 환경 구축하기 (0) | 2022.12.28 |
| [실습] 뷰(Vue)로 투두 리스트(Todo list) 구현하기 - 웹(WEB)에 투두 리스트 구현하기 (0) | 2022.12.26 |
| [실습] 뷰(Vue)로 투두 리스트(Todo list) 구현하기 - 최상위 컴포넌트 기능 구현하기 (0) | 2022.12.23 |
| [실습] 뷰(Vue)로 투두 리스트(Todo list) 구현하기 - 하위 컴포넌트 기능 구현하기 (0) | 2022.12.22 |




댓글