제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
오늘의 Vue.js 실습 목표는 "공지사항/게시판 만들어보기!" 입니다.
본 게시글에서 다루는 사항은 공지사항/게시판 중에서도 기능 구현하기 위해 기획/설계하는 과정입니다.
공지사항/게시판 구현하기 - 기획/설계
가장 기본적인 게시글 등록, 수정, 삭제 기능을 위주로 기획하였습니다.
UI/UX
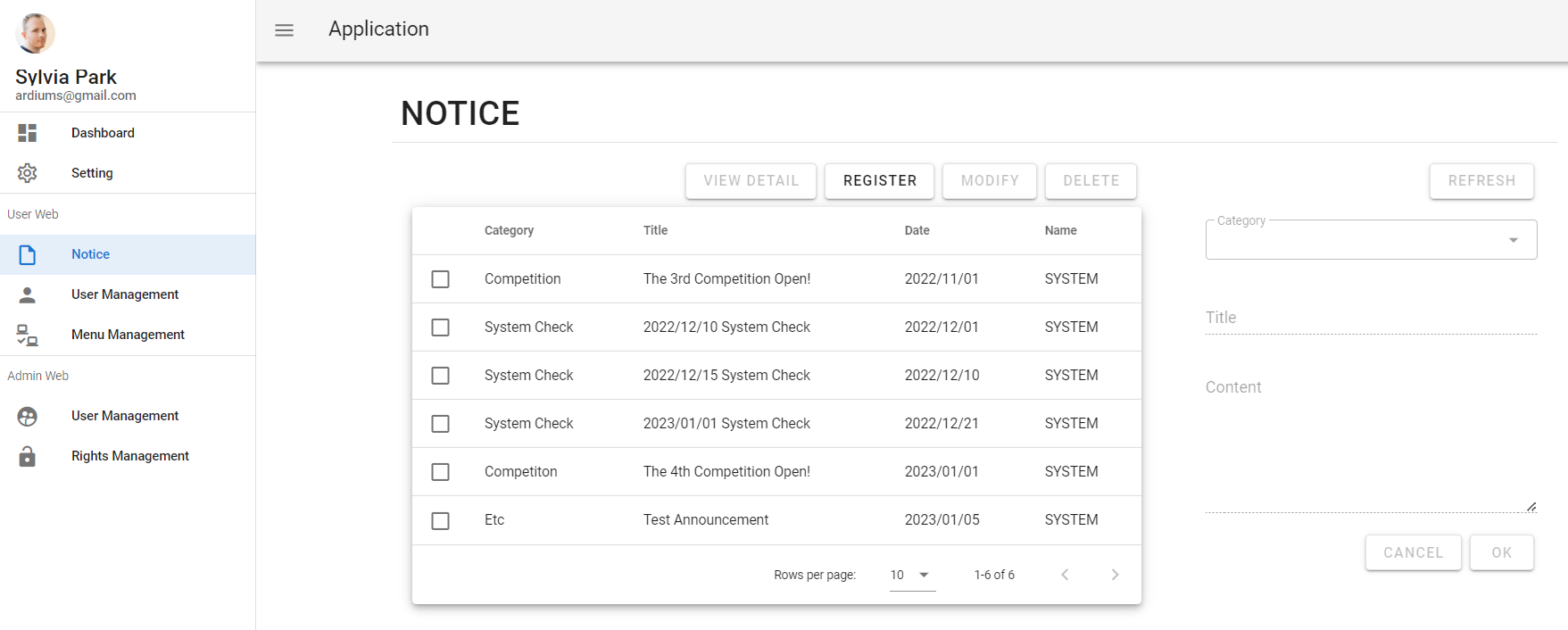
최종 화면 - 웹

세부 화면 - 공지사항 리스트

세부 화면 - 공지사항 조작 화면
▶ 등록, 수정


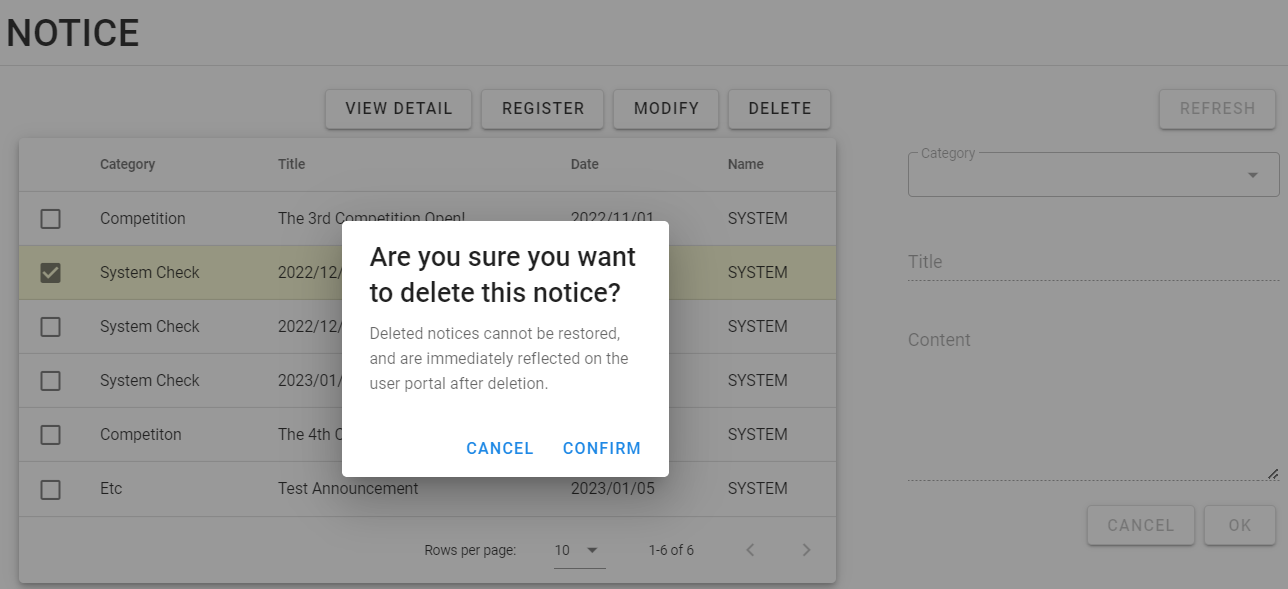
▶ 삭제, 상세보기


Layout

기능
공지사항 리스트 영역
- 등록: 공지할 게시글을 추가하는 기능의 버튼입니다.
- 클릭시 상세 화면의 입력 필드가 활성화됩니다.
- 테이블에서 선택된 행이 있다면 선택 해제됩니다.
- 수정: 기 등록한 게시글을 수정하는 기능의 버튼입니다.
- 기본적으로 비활성화(Disable) 상태로 테이블에서 한 행을 선택해야 버튼이 활성화(Enable)됩니다.
- 클릭시 상세 화면의 입력 필드가 활성화되며, 각 필드에 선택한 항목에 대한 정보가 입력되어 있습니다.
- 상세보기: 기 등록한 게시글을 상세하게 보는 기능의 버튼입니다.
- 기본적으로 비활성화(Disable) 상태로 테이블에서 한 행을 선택해야 버튼이 활성화(Enable)됩니다.
- 클릭시 상세 화면의 입력 필드는 비활성화 상태로, 각 필드에는 선택한 항목에 대한 정보가 입력되어 있습니다.
- 상세 화면의 OK, Cancel, Refresh 버튼은 보여지지 않습니다.
- 삭제: 기 등록한 게시글을 삭제하는 기능의 버튼입니다.
- 기본적으로 비활성화(Disable) 상태로 게시글 하나를 선택해야 버튼이 활성화(Enable)됩니다.
- 클릭시 선택한 항목에 대해서 삭제를 할 것인지 묻는 팝업창이 띄워집니다.
- 테이블: 등록된 공지사항/게시글이 표시 리스트업되어 표시되는 테이블입니다.
- 한 행씩만 선택할 수 있으며, 선택된 항목은 Highlight 되어 표시됩니다.
- 선택 후처리로 수정, 삭제, 상세보기 버튼을 비활성화(Disable)에서 활성화(Enable) 상태로 전환합니다.
- 한 행씩만 선택할 수 있으며, 선택된 항목은 Highlight 되어 표시됩니다.
- 페이징: 한 화면에 일정 개수의 게시글만 리스트업되도록 페이징 기능을 제공합니다.
공지사항 상세보기 영역
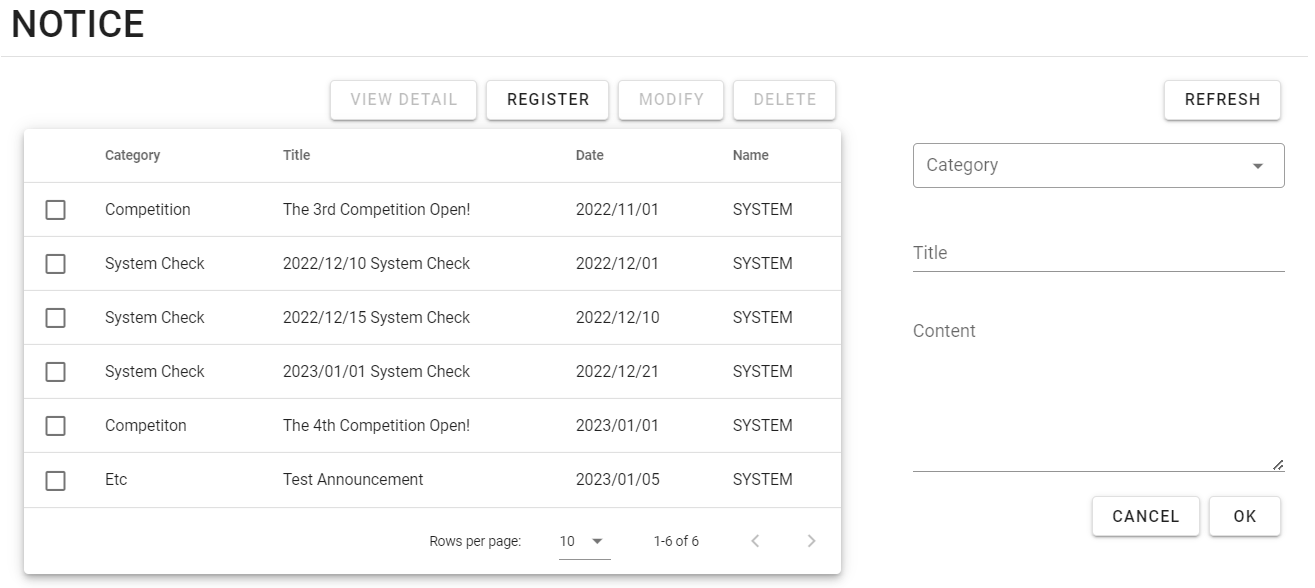
- 등록
- 입력 필드: 모든 필드가 활성화(Enable)되어 있고 정보가 비어 있습니다.
- 취소: 어떠한 변경없이 정보가 입력되지 않고 비활성화된 상태로 돌아갑니다.
- 확인: DB에서 선택된 데이터의 정보를 추가(Insert)하는 기능을 제공합니다.
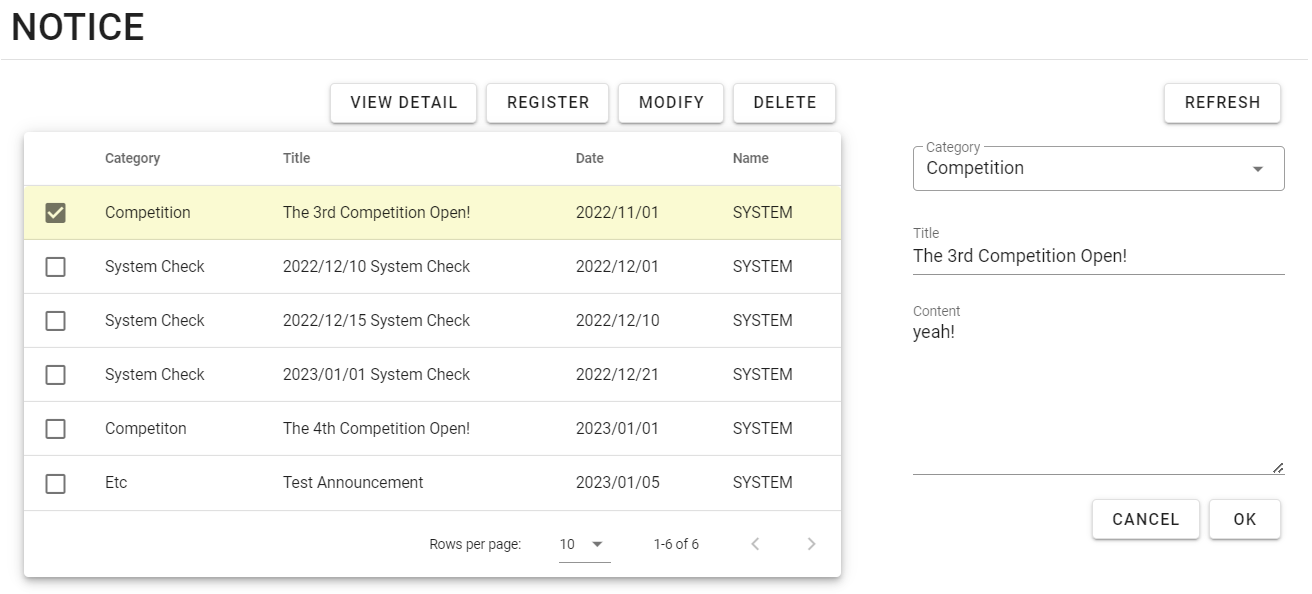
- 수정
- 입력 필드: 모든 필드가 활성화(Enable)되어 있고 선택된 게시글의 정보가 입력되어 있습니다.
- 취소: 어떠한 변경없이 정보가 입력되지 않고 비활성화된 상태로 돌아갑니다.
- 확인: DB에서 선택된 데이터의 정보를 수정(Update)하는 기능을 제공합니다.
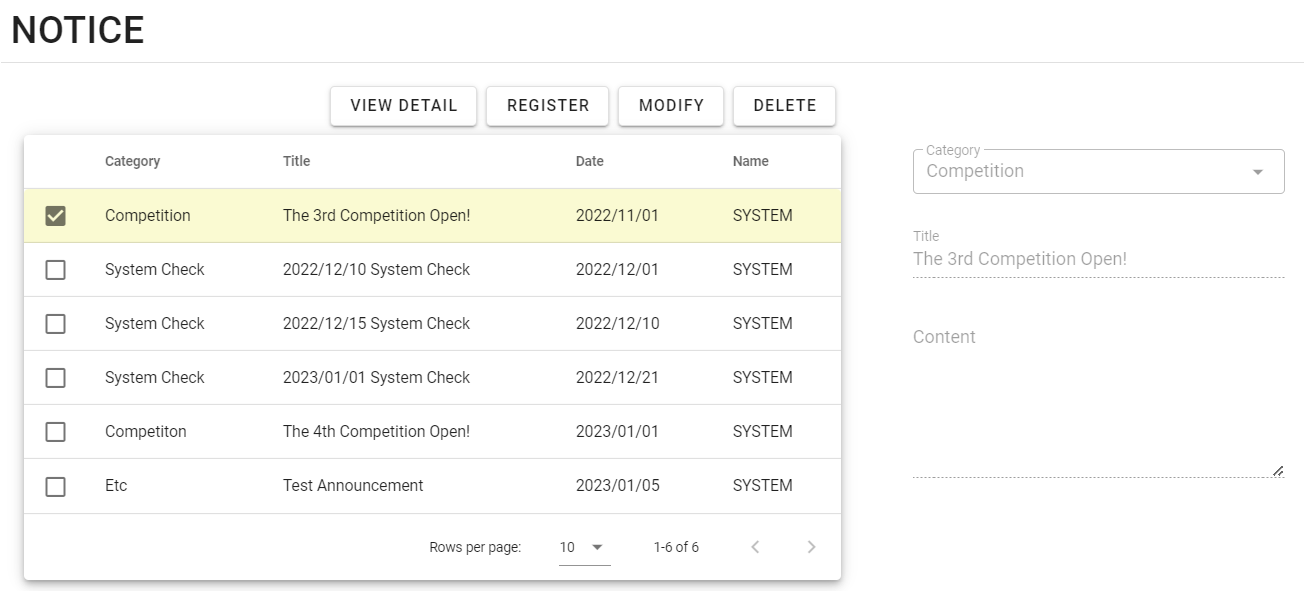
- 상세보기
- 입력 필드: 모든 필드가 비활성화(Disable)되어 있습니다.
- 조작 버튼(Refresh, Ok, Cancel): 모두 Hide처리 됩니다.
- 삭제
- 입력 필드: 모든 필드가 비활성화(Disable)되어 있고 정보가 비어 있습니다.
- 취소: 어떠한 변경없이 팝업창을 종료하여 이전 상태로 돌아갑니다.
- 확인: DB에서 테이블에서 선택된 데이터를 제거(Delete)하는 기능을 제공합니다.
결과 이미지
▶ 초기 상태

▶ VIEW DETAIL

▶ REGISTER

▶ MODIFY

▶ DELETE

References
- Vuetify Tutorial: https://vuetifyjs.com/en/
- Vue.js 공식 사이트: https://vuejs.org/guide/quick-start.html





댓글