제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
Vue.js 개발하기 전, Vue.js에 대한 기본적인 이론을 공부하고 정리한 내용입니다.
Vue.js에 대한 이론을 잘 아시는 분들이라면 다음 단계를 진행하시면 됩니다.
뷰 라우터 (Vue Router)
뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리를 의미합니다.
뷰 라우터는 총 3가지(기본 라우터, 네스티드 라우터, 네임드 뷰)가 있으며,
본 글에서는 네임드 뷰에 대해서 정리하였습니다.
네임드 뷰 (Named View)
- 한 화면에 여러 개의 컴포넌트를 동시에 표시하는 라우팅 방식
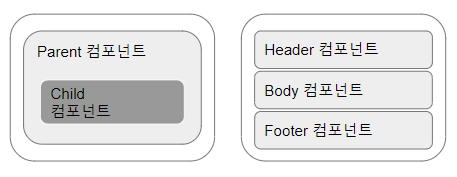
- 네스티드 라우터와의 차이점
- 네스티드 라우터: 상위 컴포넌트가 하위 컴포넌트를 포함하는 형식
- 네임드 뷰: 같은 레벨에서 여러 개의 컴포넌트를 한번에 표현하는 형식

사용 태그
네임드 뷰 구현시 기본적인 설정 외 구현부에서 사용하는 태그로 <router-link>와 <router-view>, 총 2가지가 있습니다.
- <router-link to="URL">: 페이지 이동 태그로 <a>로 표시되며 클릭하면 to에 지정한 URL로 이동하는 기능
- <router-view name="컴포넌트 명">
- 페이지 표시 태그로 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 표시하는 기능
- 'name="컴포넌트 명"'이 생략된 경우 디폴트 컴포넌트가 지정됨
형식
<template>
<div>
// 라우팅 결과(URL 값 갱신)에 따른 화면이 표시되는 영역
<router-view name="컴포넌트 명"></router-view>
</div>
</template>
사용 예시
src\App.vue
뷰 라우터를 통해 라우팅 링크 텍스트가 표시될 부분과 라우팅할 컴포넌트가 표시될 영역을 구현합니다.
<template>
<div>
// ☆ 참고: 갱신된 URL에 해당하는 화면을 보여주는 영역
<router-view name="header"></router-view>
<router-view></router-view>
<router-view name="footer"></router-view>
</div>
</template>
...
src\views\TheBody.vue 그리고 src\views\TheHeader.vue 그리고 src\views\TheFooter.vue
라우팅된 결과로 화면에 보여줄 하위 컴포넌트를 구현합니다.
<template>
<div>
<h3>User The Header/Body/Footer Component</h3>
</div>
</template>
...
src\router\index.js 혹은 src\router.js
뷰 라우터를 이용하기 위해 필요한 뷰 라우터 정보를 구현합니다.
아래 코드에서 뷰 기본 라우터와의 가장 큰 차이점은 routes 변수 내 components 속성에 컴포넌트 별칭을 정의한 곳입니다.
import { createRouter, createWebHistory } from 'vue-router'
// 라우팅될 컴포넌트 정보
import Body from '../views/TheBody.vue';
import Header from '../views/TheHeader.vue';
import Footer from '../views/TheFooter.vue';
// 라우팅될 컴포넌트 정보를 담는 변수
const routes = [
{
path: "/",
name: "main",
components: {
default: Body,
header: Header,
footer: Footer
}
}
];
// 라우터 정보
const router = createRouter({
history: createWebHistory(),
// ☆ 참고: history 모드를 통해 라우터 URL의 해시 값(#)을 없앨 수 있음
routes,
})
export default router;
src\main.js
뷰 인스턴스에 뷰 라우터 정보를 추가합니다.
아래 코드는 기본 라우터 실습시 사용한 코드와 동일한 코드입니다.
/* main.js */
import { createApp } from 'vue';
import App from './App.vue';
import router from './router/index.js'; // ☆ 참조: 뷰 라우터를 사용하기 위해 설정
createApp(App)
.use(router) // ☆ 참조: 뷰 라우터를 사용하기 위해 설정
.mount('#app');
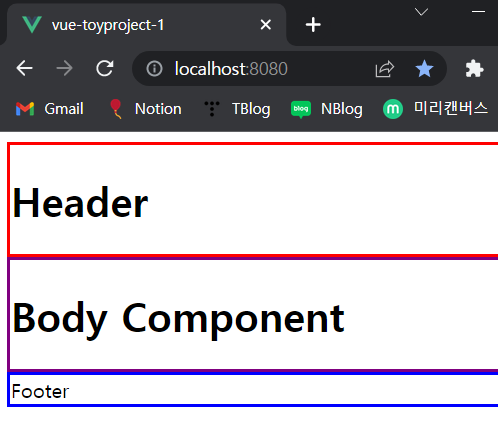
결과
기본 경로인 localhost:8080에서는 아래와 같이 설정한 header와 footer, default로 지정한 body의 내용이 표시되는 것을 확인할 수 있습니다.

( 화면에 표시되는 영역을 가시적으로 보여주기 위해 위 사용 예시 코드에 style을 더 선언해주었습니다. )
References
Do it! Vue.js 입문 : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
- Simplevue: https://simplevue.gitbook.io/intro/vue.js
Vue.js 란 ? - simpleVue
SPA 로 페이지를 구성하게 되면 빠른 페이지변환과 반응성, 화면전환 애니메이션 등 사용자 친화적인 부분과 적은 트래픽 양을 누릴 수 있습니다. 하지만 장점만 있는 것은 아닙니다. 위에서 말
simplevue.gitbook.io

'Programming > Vue' 카테고리의 다른 글
| 뷰 디렉티브 (Vue Directive) (0) | 2022.12.01 |
|---|---|
| 뷰 데이터 바인딩(Vue Data Binding) (2) | 2022.11.30 |
| 뷰 라우터 (Vue Router) - 네스티드 라우터 (0) | 2022.11.28 |
| 뷰 라우터 (Vue Router) - 기본 라우터 (0) | 2022.11.25 |
| 뷰 컴포넌트 (Vue Component) 통신 (0) | 2022.11.24 |




댓글