제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
Vue.js 개발하기 전, Vue.js에 대한 기본적인 이론을 공부하고 정리한 내용입니다.
Vue.js에 대한 이론을 잘 아시는 분들이라면 다음 단계를 진행하시면 됩니다.
뷰 라우터 (Vue Router)
뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리를 의미합니다.
뷰 라우터는 총 3가지(기본 라우터, 네스티드 라우터, 네임드 뷰)가 있으며,
본 글에서는 기본 라우터에 대해서 정리하였습니다.
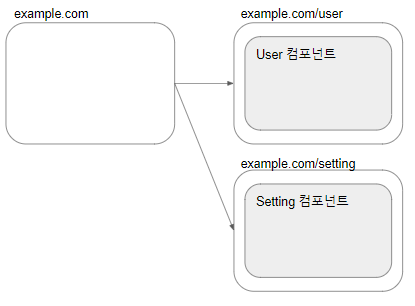
기본 라우터
- 한 화면에 하나의 컴포넌트만 표시하는 경우 사용하기 적합한 라우터

사용 태그
뷰 기본 라우터 구현시 기본적인 설정 외 구현부에서 사용하는 태그로 <router-link>와 <router-view>, 총 2가지가 있습니다.
- <router-link to="URL">: 페이지 이동 태그로 <a>로 표시되며 클릭하면 to에 지정한 URL로 이동하는 기능
- <router-view>: 페이지 표시 태그로 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 표시하는 기능
형식
<template>
<div>
// 라우팅할 URL 정보
<router-link to="/URL경로"></router-link>
// 라우팅 결과(URL 값 갱신)에 따른 화면이 표시되는 영역
<router-view></router-view>
</div>
</template>
사용 예시
src\App.vue
뷰 라우터를 통해 라우팅 링크 텍스트가 표시될 부분과 라우팅할 컴포넌트가 표시될 영역을 구현합니다.
<template>
<div>
// ☆ 참고: 라우팅될 URL 값을 지니는 'Test'라는 텍스트가 표시되는 영역
<router-link to="/test">Test</router-link>
// ☆ 참고: 갱신된 URL에 해당하는 화면을 보여주는 영역
<router-view></router-view>
</div>
</template>
...
src\views\TestPage.vue
라우팅된 결과로 화면에 보여줄 컴포넌트를 구현합니다.
<template>
<div>
<h1>Test</h1>
</div>
</template>
...
src\router\index.js 혹은 src\router.js
뷰 라우터를 이용하기 위해 필요한 뷰 라우터 정보를 구현합니다.
import { createRouter, createWebHistory } from 'vue-router'
// 라우팅될 컴포넌트 정보
import TestPage from '../views/TestPage.vue';
// 라우팅될 컴포넌트 정보를 담는 변수
const routes = [
{
path: "/test",
name: "test",
component: TestPage
}
];
// 라우터 정보
const router = createRouter({
history: createWebHistory(),
// ☆ 참고: history 모드를 통해 라우터 URL의 해시 값(#)을 없앨 수 있음
routes,
})
export default router;
src\main.js
뷰 인스턴스에 뷰 라우터 정보를 추가합니다.
/* main.js */
import { createApp } from 'vue';
import App from './App.vue';
import router from './router/index.js'; // ☆ 참조: 뷰 라우터를 사용하기 위해 설정
createApp(App)
.use(router) // ☆ 참조: 뷰 라우터를 사용하기 위해 설정
.mount('#app');
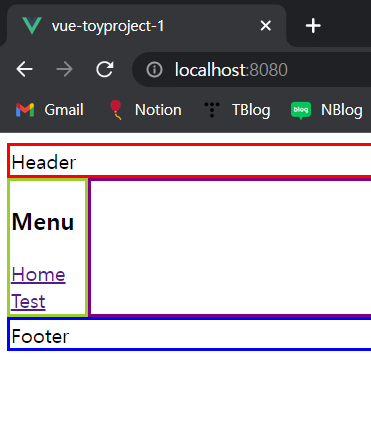
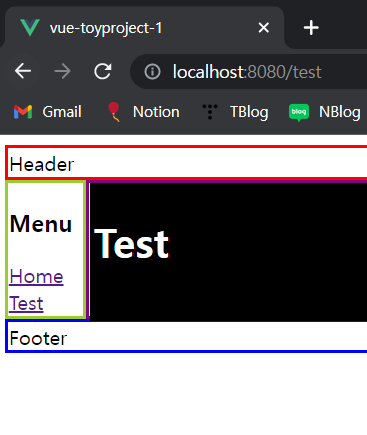
결과
기본 경로인 localhost:8080에서는 아래와 같이 test에 링크만 걸려있으며, 실제 해당 텍스트 클릭시 우측 이미지처럼 경로 변경 및 화면에 표시되는 사항도 바뀌는 것을 확인할 수 있습니다.


( 화면에 표시되는 영역을 가시적으로 보여주기 위해 위 사용 예시 코드에 style을 더 선언해주었습니다. )
References
Do it! Vue.js 입문 : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
- Simplevue: https://simplevue.gitbook.io/intro/vue.js
Vue.js 란 ? - simpleVue
jQuery 시절에 아래의 페이지를 구성해야 했다면 하나의 html 파일을 만들고 그 안에 markup 태그와 css 를 넣고 전체 동작에 따른 js 파일을 작성해주어야 했을 겁니다. 페이지의 규모가 커질수록 html
simplevue.gitbook.io

'Programming > Vue' 카테고리의 다른 글
| 뷰 라우터 (Vue Router) - 네임드 뷰(Named View) (0) | 2022.11.29 |
|---|---|
| 뷰 라우터 (Vue Router) - 네스티드 라우터 (0) | 2022.11.28 |
| 뷰 컴포넌트 (Vue Component) 통신 (0) | 2022.11.24 |
| 뷰 컴포넌트 (Vue Component) (0) | 2022.11.23 |
| 뷰 인스턴스 (Vue Instance) (0) | 2022.11.22 |




댓글