Programming/Vue
[실습] 뷰(Vue)로 설정 화면 구현하기 - 기획/설계하기
돌방
2023. 3. 1. 09:10

오늘의 실습 목표는 "설정 화면 만들어보기!" 입니다.
본 게시글에서 다루는 사항은 설정 화면을 구현하기 위해 기획/설계하는 과정입니다.
설정 화면 구현하기 - 기획/설계
UI/UX

Layout

- BaseAdminSettings: 라우터와 연결된 뷰 파일이자 하위 컴포넌트를 연결하는 최상위 컴포넌트
- AdminUsersDetail: 로그인한 사용자의 개인 정보가 표시 및 수정 컴포넌트
- 관리자 포털 사용자 추가/수정 컴포넌트 재사용
- UserPassword: 로그인한 사용자의 비밀번호 컴포넌트
기능
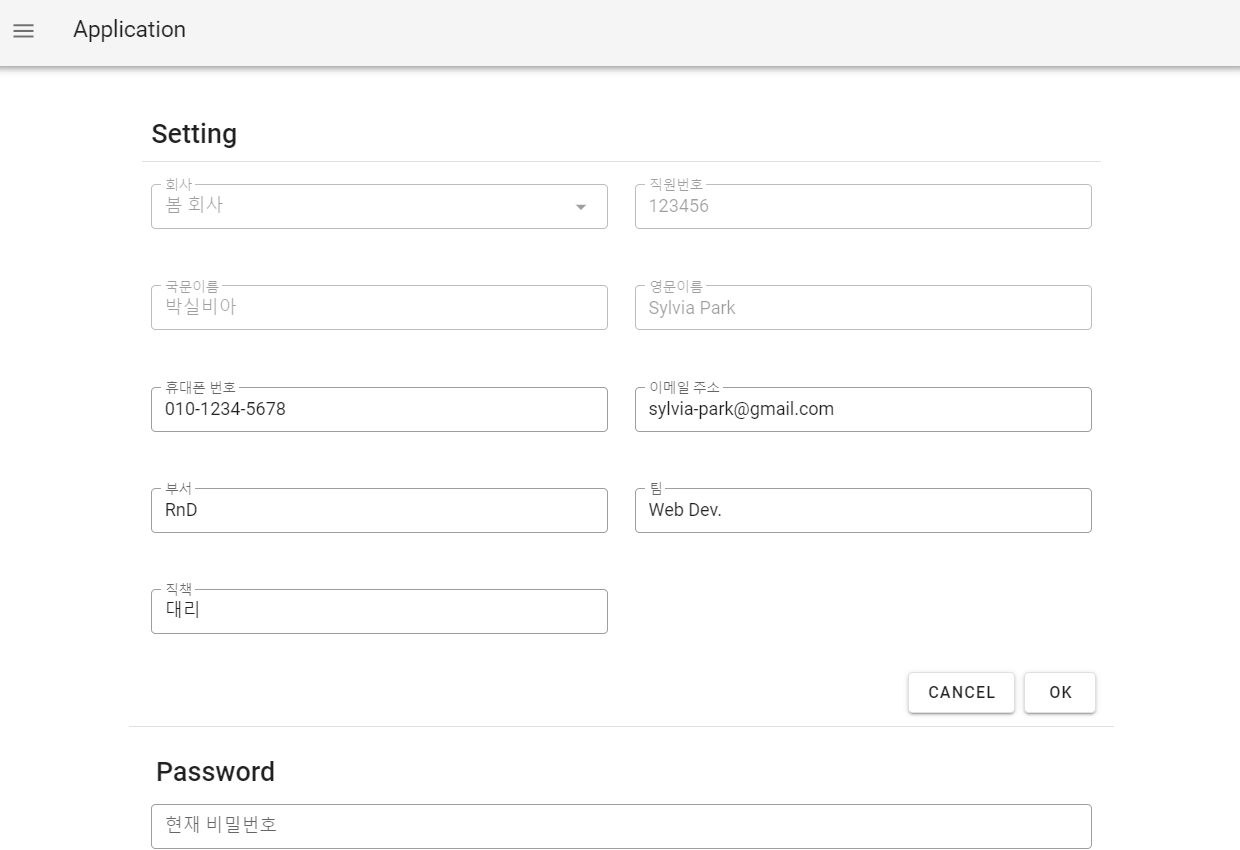
개인 정보
로그인한 사용자가 개인 정보를 직접 변경하는 영역
- 관리자 포털 사용자 추가/수정 팝업창에서 사용한 컴포넌트를 재사용
- 기존 컴포넌트의 일부 필드에 대해서는 Disable 혹은 Hide 하도록 수정
- Disable: 회사, 직원번호, 국문이름, 영문이름
- Hide: 사용 기한 일자
- 기존 컴포넌트의 일부 필드에 대해서는 Disable 혹은 Hide 하도록 수정
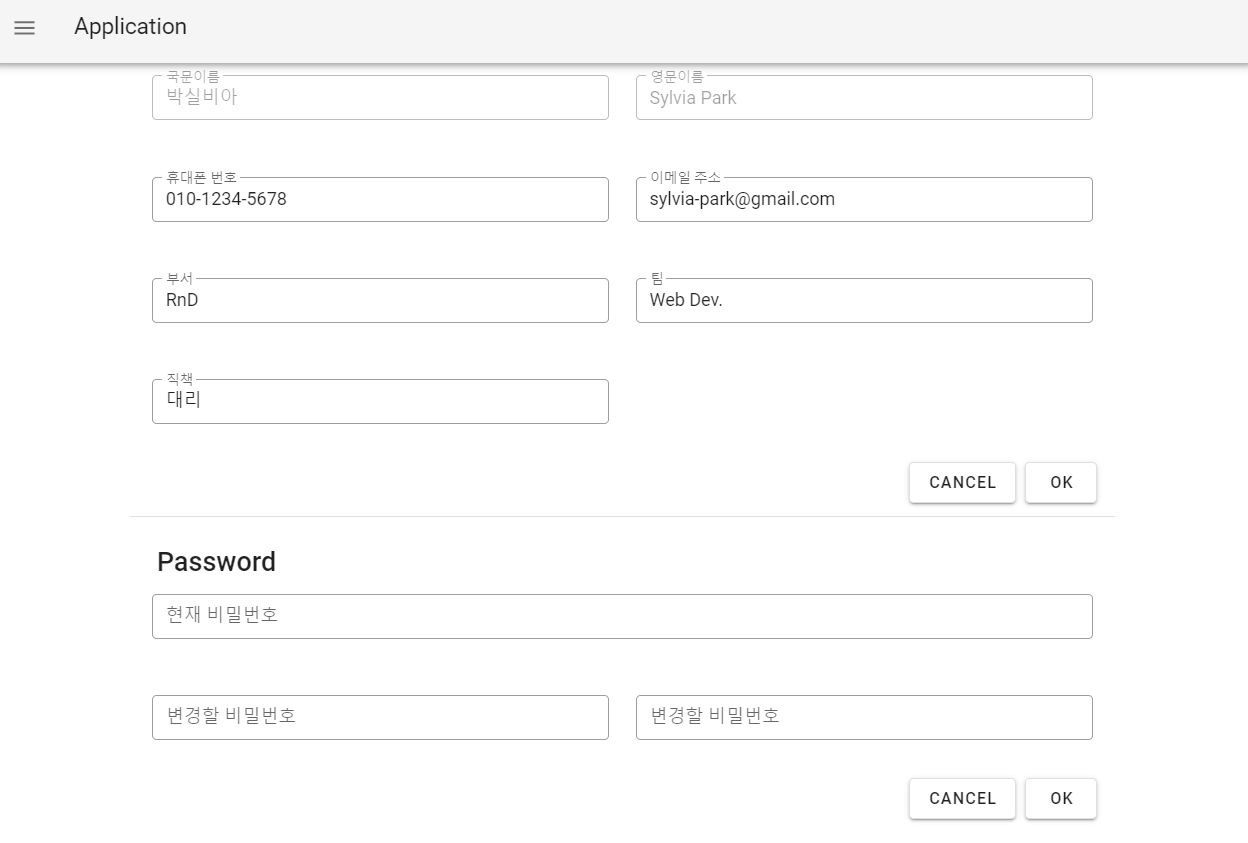
비밀번호
로그인한 사용자의 계정 비밀번호를 변경하는 영역
- 현재 로그인한 계정의 비밀번호를 확인차 입력해야 함
- OK 버튼 클릭시 현재 로그인한 계정의 비밀번호와 일치 여부 확인
- 바꿀 비밀번호의 경우 2번 입력하여 일치 여부 확인
- 바꿀 비밀번호의 경우 현재 포함 이전 비밀번호와 동일한 비밀번호로 변경하지 못하도록 제어
| 바꿀 비밀번호 | 비밀번호 (현재) | 비밀번호 (1번째 전) | 비밀번호 (2번째 전) |
| - 신규 비밀번호 - 3번째 포함 이전 비밀번호 |
변경 불가 | 변경 불가 | 변경 불가 |
결과 이미지