
오늘의 실습 목표는 "회원 관리 기능 만들어보기!" 입니다.
본 게시글에서 다루는 사항은 회원 관리 화면의 기능을 구현하기 위해 기획/설계하는 과정입니다.
회원/사용자 화면 구현하기 - 기획/설계
UI/UX



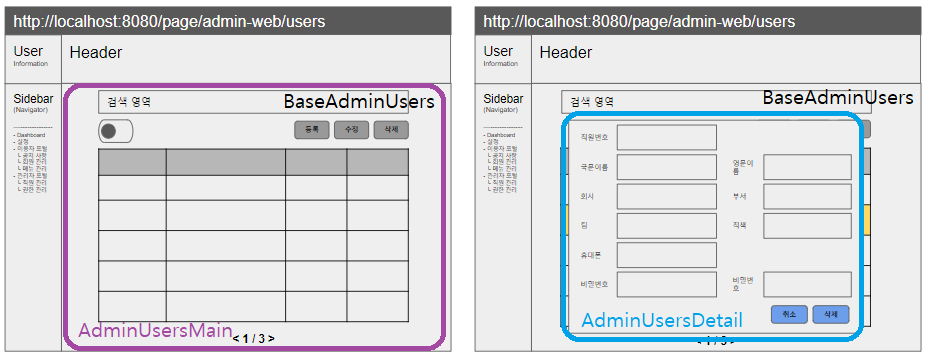
Layout

- BaseAdminUsers: 라우터와 연결된 뷰 파일
- AdminUsersMain: BaseAdminUsers에 기본으로 추가되어 있는 하위 컴포넌트로 메인 기능을 담당하는 컴포넌트 파일
- AdminUsersDetail: AdminUsersMain에서 Register/Modify의 기능을 위해 제공되는 다이얼로그 컴포넌트 파일
기능
기본(Main)
- 조회 모드: 사용자 조회 모드를 선택하는 토글 버튼입니다.
- Read All: 관리자 포털 사용자로 등록된 전체 사용자를 조회합니다.
- Available: 관리자 포털 사용자 중 사용 조건(Ex; 사용 기한)을 만족한 사용자만 조회합니다.
- 등록: 신규 추가할 사용자(직원)를 추가하는 기능의 버튼입니다.
- 테이블에서 선택된 행이 있다면 선택 해제됩니다.
- 버튼 이벤트 결과로 팝업 다이얼로그로 전환됩니다.
- 수정: 추가된 사용자(직원)의 정보를 수정하는 기능의 버튼입니다.
- 기본적으로 비활성화(Disable) 상태입니다.
- 테이블에서 선택된 행이 있어야 활성화(Enable) 상태로 변경됩니다.
- 버튼 이벤트 결과로 팝업 다이얼로그로 전환됩니다.
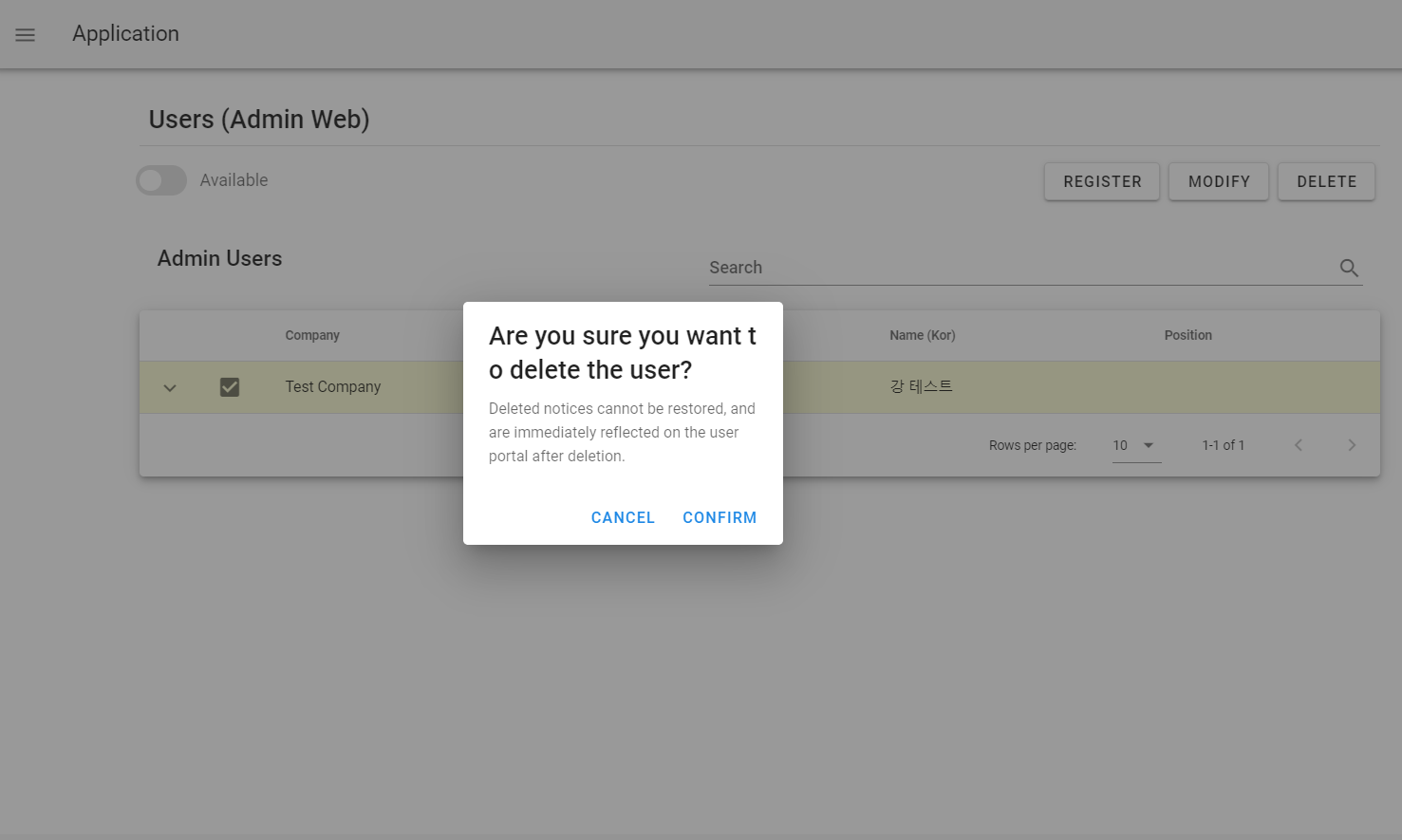
- 삭제: 추가된 사용자(직원)을 삭제하는 기능의 버튼입니다.
- 기본적으로 비활성화(Disable) 상태입니다.
- 테이블에서 선택된 행이 있어야 활성화(Enable) 상태로 변경됩니다.
- 버튼 이벤트 결과로 삭제 여부를 재검토하는 다이얼로그가 표시됩니다.
- 취소: 기본(Main) 화면으로 되돌아갑니다.
- 확인: DB에 입력한 데이터를 수정(UPDATE)하는 기능을 제공합니다.
- 데이터를 삭제하지 않고 사용기한일자를 조작 당일자로 수정
- 테이블: 등록된 사용자(직원) 전체 표시되는 테이블입니다.
- 한 행씩만 선택할 수 있으며, 선택된 항목은 Highlight 되어 표시됩니다.
- 한 행이 선택될 수록 수정, 삭제 버튼이 비활성화(Disable)에서 활성화(Enable) 상태로 변경됩니다.
- 페이징: 한 화면에 일정 개수의 직원수만 리스트업되도록 페이징 기능을 제공합니다.
- 한 행씩만 선택할 수 있으며, 선택된 항목은 Highlight 되어 표시됩니다.
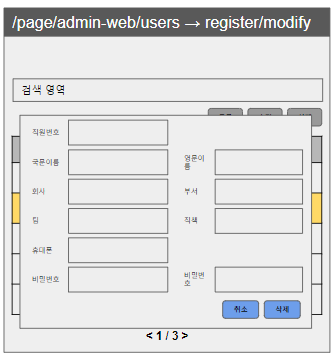
- 검색 영역: 검색 조건 필드가 위치한 영역입니다.
- 검색 조건: 직원 번호, 직원 이름, 사용 기한
- 기본 값: 직원 번호(빈 값), 직원 이름(빈 값), 사용 기한(사용 당일 포함 이후 일자)
- 검색 조건: 직원 번호, 직원 이름, 사용 기한
팝업 다이얼로그(Detail)
등록
- 기본(Main) 화면에서 등록 버튼을 클릭했을 때 전환되는 화면
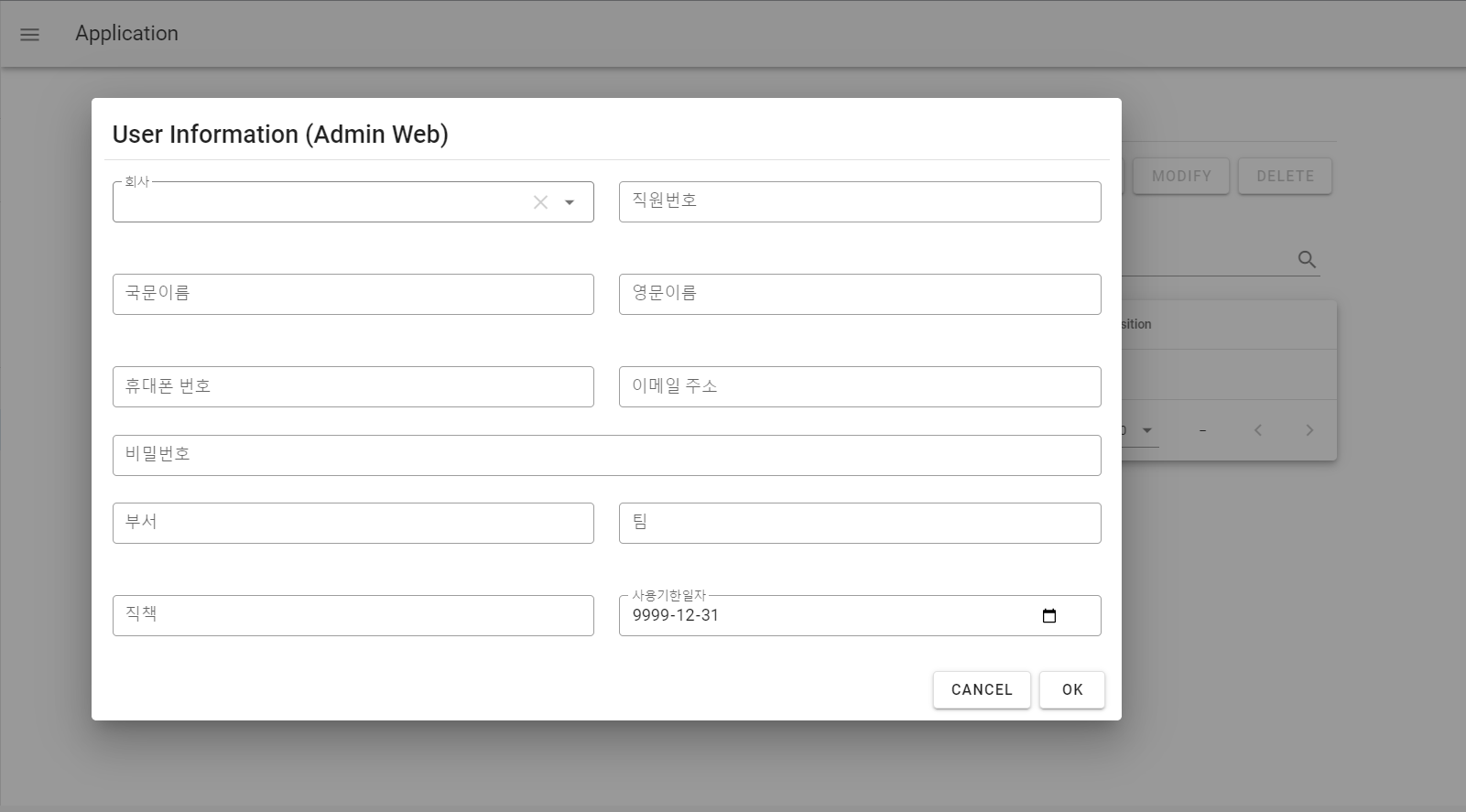
- 필드
- 입력 필드: 모든 필드가 활성화(Enable)되어 있고 필드값이 비어있습니다.
- 초기화: 어떠한 변경없이 모든 필드가 비어있는 상태로 되돌아갑니다.
- 확인: DB에 입력한 데이터를 추가(CREATE)하는 기능을 제공합니다.
수정
- 기본(Main) 화면에서 수정 버튼을 클릭했을 때 전환되는 화면
- 등록 화면과 동일하며 테이블에서 선택된 행의 정보가 표시되어 있음
- 사용 기한 일자를 기본 설정된 9999-12-31에서 금일자로 수정시 삭제와 동일한 기능으로 동작
- 필드
- 입력 필드: 대부분의 필드가 활성화(Enable)되어 있고 필드값이 선택된 행의 데이터로 채워져 있습니다.
- 비활성화 데이터: 직원번호, 회사명
- 초기화: 어떠한 변경없이 선택된 행의 정보가 입력된 상태로 되돌아갑니다.
- 확인: DB에 입력한 데이터를 수정(UPDATE)하는 기능을 제공합니다.
- 입력 필드: 대부분의 필드가 활성화(Enable)되어 있고 필드값이 선택된 행의 데이터로 채워져 있습니다.
결과 이미지
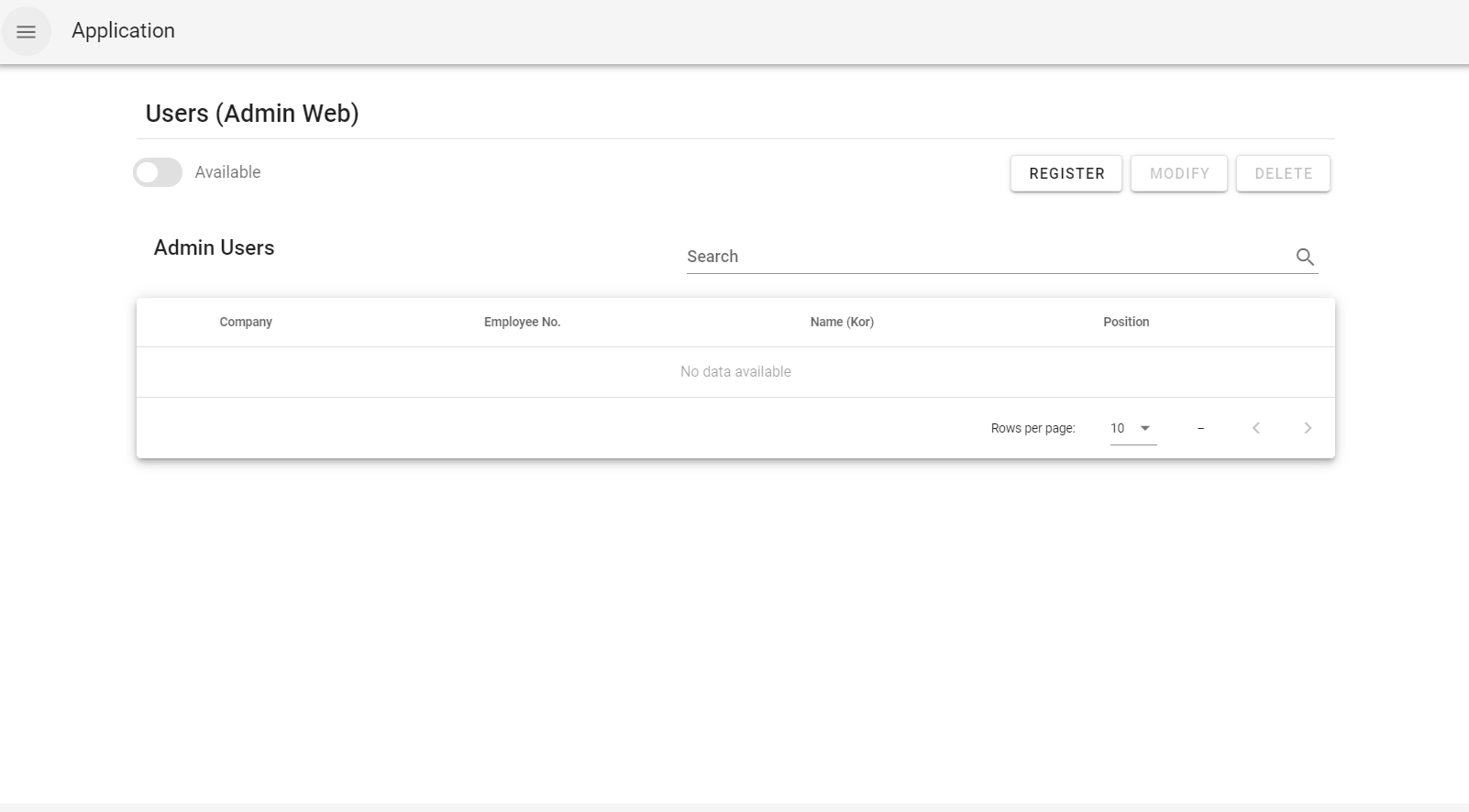
기본
조회 결과 없음

Read All

Read Available

팝업 다이얼로그
등록

수정

삭제


'Programming > Vue' 카테고리의 다른 글
| [실습] 뷰(Vue)로 회원/사용자 관리 화면 구현하기 - Backend(REST API) 연결하기 (0) | 2023.02.20 |
|---|---|
| [실습] 뷰(Vue)로 회원/사용자 관리 화면 구현하기 - UI/Layout 구현하기 (0) | 2023.02.17 |
| [실습] 뷰(Vue)로 공지사항/게시판 구현하기 - Axios 이용하여 REST API 호출/연동하기 (0) | 2023.02.10 |
| "'response' is defined but never used" 오류 해결 방법 (0) | 2023.02.08 |
| 뷰(Vue.js) 프로젝트에 뷰 액시오스(Vue Axios) 설치하기 (0) | 2023.02.07 |




댓글