
Axios로 API Server에 접근했을 때 발생하는 오류
상황
Frontend 프로젝트인 Vue 프로젝트와 Backend 프로젝트인 Spring Boot 프로젝트를 연동한 후, 화면에서 정상 동작 여부를 확인하는 중에 발생한 오류입니다.
실제로 다수 발생하는 상황인지 구글링해보니 많은 해결책이 있었습니다.
안내되는 오류 메세지를 텍스트로 써보자면 아래와 같습니다.
Access to XMLHttpRequest at '경로경로~~' from origin '경로경로~~' has been blocked by CORS policy
원인
기본적으로 브라우저에서는 보안상의 이유로 CORS를 제한하고 있어 발생하는 오류입니다.
* CORS란?
- Cross-Origin Resource Sharing (교차 출처 리소스 공유)
- HTTP Header에서 현재 실행 중인 웹에서 다른 웹/출처로 API 접근시 가능하도록 하기 위해 권한을 부여하도록 알려주는 시스템
해결 방법
Backend 프로젝트인 Spring Boot 프로젝트에서 코드를 추가하여 본 문제를 해결하였습니다.
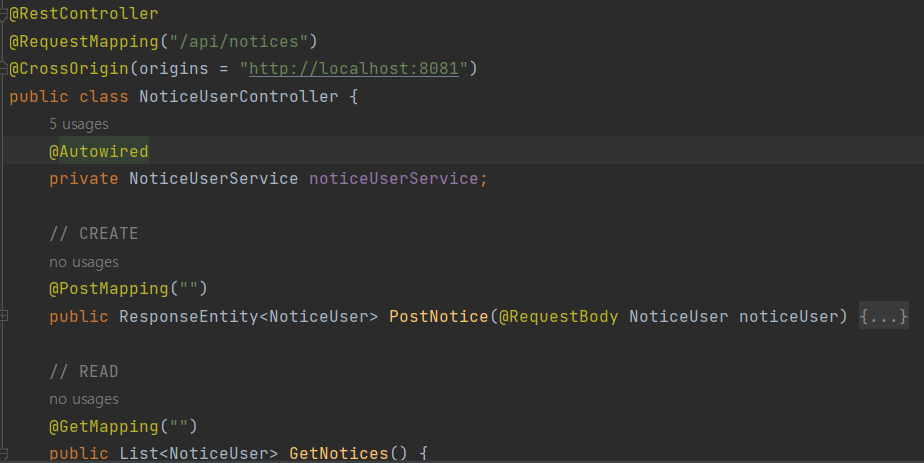
1. 호출할 API가 정의된 Controller에 아래 코드를 추가합니다.
@RestController
@RequestMapping("/api/notices")
@CrossOrigin(origins = "http://localhost:8081") // ★ 추가된 코드
public class NoticeUserController {
@Autowired
private NoticeUserService noticeUserService;
...
}

2. Spring Boot 프로젝트 구동 후, Vue 프로젝트를 구동하여 정상적으로 테스트 되는지 확인합니다.

References





댓글