제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
본 글에 대한 설명은 Vue 3를 기반으로 하였습니다.
views vs components
공통점
views와 components 폴더 하위에 위치한 파일은 모두 vue라는 확장자를 지닙니다.
뷰 파일(Vue File)에 대한 자세한 설명은 아래 링크를 참조해주세요.
https://logs-jejustone.tistory.com/16
뷰(.vue) 파일 구조 - 싱글 파일 컴포넌트 체계
제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만, 제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다. 혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
logs-jejustone.tistory.com
차이점
정답은 없지만 인터넷에서 구글링하여 찾아볼 수 있는 결과는 모두 views와 components의 차이는 라우팅 결과 페이지로서의 역할 차이라고 적혀있습니다.
라우팅 결과 페이지로서 역할의 차이가 의미하는 바를 추측하여 적어보자면 아래와 같습니다.
comoponents
- 라우팅 된 결과 페이지에 표시될 컴포넌트로 실제 동작하는 코드(method, data, 등)를 보유한 vue 파일
- 라우팅 결과로 표시될 views 폴더 하위의 vue 파일에 import하여 사용될 파일
views
- 라우터에서 호출할 경로가 설정된 vue 파일
차이점 예시
웹에서 페이지 이동, 즉 라우터의 결과로 경로와 함께 화면이 변경되는 것을 확인할 수 있습니다.
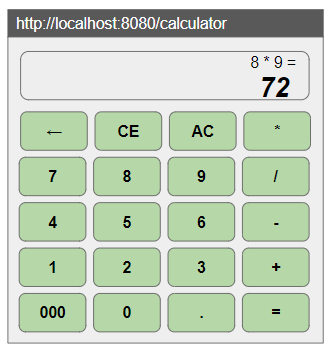
'http://localhost:8080'에서 'http://localhost:8080/calculator'로 '/calculator'의 경로 변경이 발생한 경우, calculator와 관련된 라우팅 결과 페이지는 views 폴더 하위에 위치합니다.
다만, 라우팅 결과 페이지에 표시된 컴포넌트들은 모두 components 폴더 하위에 위치합니다.

위 예시 이미지를 기준으로 설명하면, 회색의 배경으로 보여지는 화면은 라우팅 결과로 표시되는 페이지로 views 폴더 하위에 위치하는 vue파일입니다. 회색 배경 위 표시된 연두색 등의 각각의 객체는 모두 components 폴더 하위에 위치한 vue 파일들로 구성되어 있습니다.
References
Vue 프로젝트의 기본 구조 및 실무 구조를 확인하고 싶으신 분들은 아래 링크를 참조해주세요.
https://logs-jejustone.tistory.com/12
뷰(Vue) 프로젝트(폴더, 디렉토리) 구조
제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만, 제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다. 혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
logs-jejustone.tistory.com

'Programming > Vue' 카테고리의 다른 글
| [실습] 뷰(Vue)로 투두 리스트(Todo list) 구현하기 - UI, 레이아웃(Layout) 구성/구현하기 (0) | 2022.12.21 |
|---|---|
| [실습] 뷰(Vue)로 투두 리스트(Todo list) 구현하기 - 기획/설계하기 (0) | 2022.12.19 |
| [실습] 뷰(Vue)로 계산기 구현하기 - 웹(WEB)에 계산기 구현하기 (0) | 2022.12.15 |
| [실습] 뷰(Vue)로 계산기 구현하기 (0) | 2022.12.14 |
| 뷰(Vue)로 웹 어플리케이션의 메뉴/사이드바 라우팅 구현하기 (0) | 2022.12.13 |




댓글