제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만,
제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다.
혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
Vue.js 개발하기 전, Vue.js 프로젝트에 대한 기본 구조를 공부하고 정리한 내용입니다.
Vue.js의 기본 구조를 잘 아시는 분들이라면 다음 단계를 진행하시면 됩니다.
뷰 프로젝트 기본 파일
뷰 프로젝트 생성시 기본적으로 생성되는 파일이며, 구동시 필요한 가장 최소한의 파일은 main.js / index.html / App.vue로 총 3가지가 있습니다.
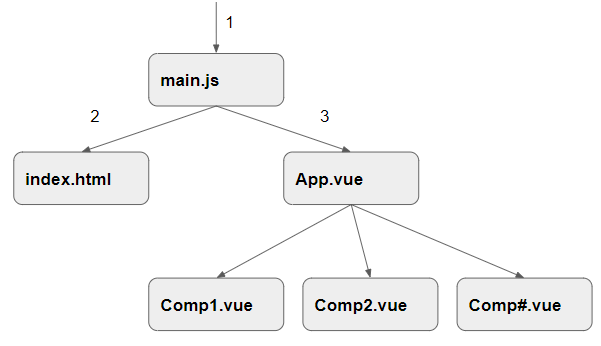
파일 호출 흐름도
( 아래 과정은 main.js가 먼저라는 얘기도 있고 index.html이 먼저라는 얘기도 있어서 확실하지는 않습니다만, 제가 이해한 방향대로 작성해보았습니다. )
뷰 프로젝트가 npm 명령어로 실행되는 경우, 아래의 파일 호출 흐름에 따라서 구동 및 화면에 마운트가 되어집니다.

1. main.js를 통해 뷰의 다양한 요소를 등록하고 생성하는 과정 진행
2. 웹 애플리케이션의 전반적인 화면 정보 및 영역을 지정하고 main.js의 화면 시작 지점을 마운트할 준비를 합니다.
3. 최상위 컴포넌트인 App.vue를 통해 하위 컴포넌트의 기능 및 화면에 그려질 영역을 2의 main.js에서 지정한 화면 영역에 표시(마운트)합니다.
파일 종류
main.js
뷰 웹 애플리케이션의 시작점이자 진입점으로 활용되는 파일로 Vue 초기화, 전역 혹은 컴포넌트, 라이브러리 등 다양한 요소를 등록하는 파일입니다.
파일은 '{root}\src\main.js'에 위치하고 있습니다.
기본 형식
import { createApp } from 'vue';
import App from './App.vue';
createApp(App)
.mount('#app');- createApp(): 앱 인스턴스(App Instance)를 생성하며, 뷰 애플리케이션의 시작점을 의미합니다.
- mount(): 앱 인스턴스(App Instance)를 렌더링합니다.
index.html
뷰 웹 애플리케이션 구동시 마운팅 결과를 브라우저에 표시되는 화면 영역을 관리하는 html 파일입니다.
파일은 '{root}\public\index.html'에 위치하고 있습니다.
기본 형식
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>- <head>: 페이지를 열 때 브라우저에 표시되지 않고 페이지에 대한 내용/정보를 표시하는 요소
- <meta>: 데이터를 설명하는 메타 데이터로 Character encoding 혹은 저작자 정보를 표시
- <link>: 페이지 대표 아이콘 링크
- <title>: html 문서 전체의 타이틀을 표현하기 위한 메타 데이터
- <body>: 페이지를 열 때 브라우저에 표시되는 요소
- <noscript>: 사용자의 브라우저가 스크립트의 사용을 비활성화하거나 지원하지 않는 경우에 표시할 내용을 담은 태그
- <div id="app">: main.js에서 최상위 컴포넌트를 마운팅하여 표시할 지점을 담은 태그
App.vue
뷰 웹 애플리케이션의 최상위 컴포넌트로 하위 여러 컴포넌트를 통합으로 관리하는 컴포넌트 파일입니다.
파일은 '{root}\src\App.vue'에 위치하고 있습니다.
기본 형식
<template>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
뷰 파일 구조에 대한 자세한 사항은 아래 링크를 참조해주세요.
https://logs-jejustone.tistory.com/16
[Vue] 뷰(.vue) 파일 구조 - 싱글 파일 컴포넌트 체계
제목의 글을 설명하기에 앞서 정보전달의 목적도 있지만, 제가 잊지않기 위해서 공부 및 정리하며 쓰는 글이라는 사실을 미리 고지합니다. 혹시라도 오입력된 정보가 있다면, 댓글 남겨주세요!
logs-jejustone.tistory.com
References
Do it! Vue.js 입문 : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
- Vue.js 공식 사이트: https://v3-docs.vuejs-korea.org/api/application.html
Application API | Vue.js
v3-docs.vuejs-korea.org

'Programming > Vue' 카테고리의 다른 글
| 뷰(Vue)로 웹 어플리케이션의 메뉴/사이드바 라우팅 구현하기 (0) | 2022.12.13 |
|---|---|
| [실습] 뷰(Vue)로 웹 어플리케이션 레이아웃(Web layout) 구현하기 (0) | 2022.12.12 |
| 뷰 라우터(Vue Router) 설치 후, "1(#) critical severity vulnerability" 오류 해결 방법 (0) | 2022.12.07 |
| Vue.js 프로젝트에 뷰 라우터 (Vue Router) 설치하기 (0) | 2022.12.06 |
| 뷰 상태 (Vue State) (0) | 2022.12.05 |




댓글